Ускорение сайта
- Автор темы Антонио Деспасилите
- Дата начала
Мощность сервера помогает, но очень мало. После посещения https://web.dev/measure/ большинство ошибок и предупреждений, которые необходимо исправить, связаны с кодированием страниц, поэтому вам придется вносить большую часть изменений вручную. После тестирования шаблонов я предпочитаю Snow, потому что он отзывчивый и позволяет отключить мобильную версию в панели администратора. Сложнее всего оптимизировать часть производительности (reduce unused CSS/JS и Eliminate render-blocking resources).
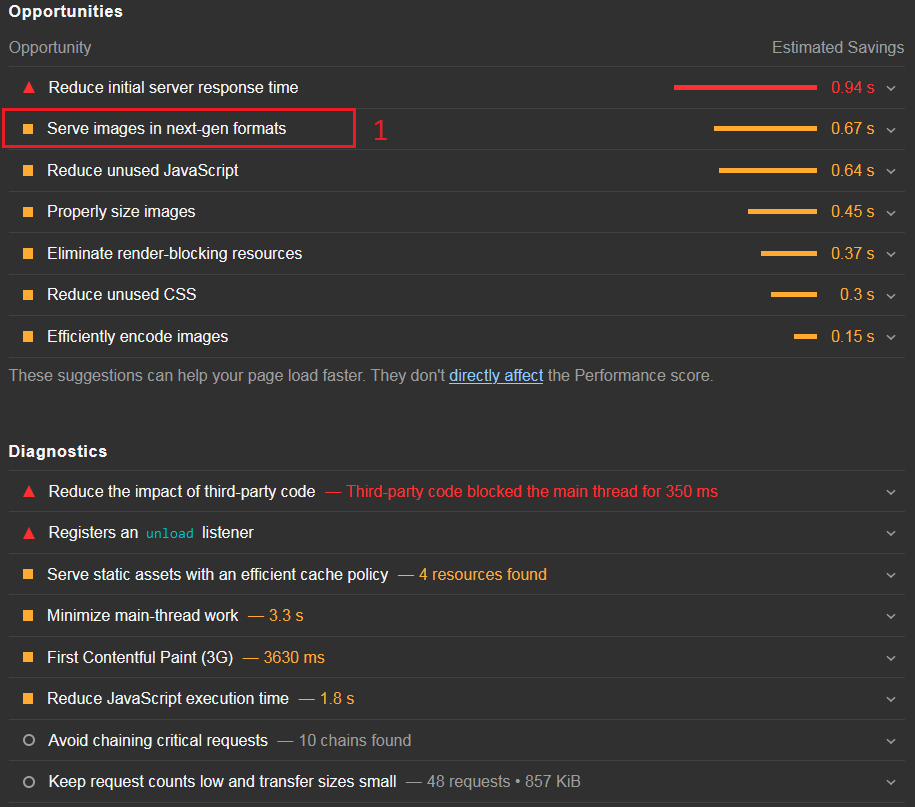
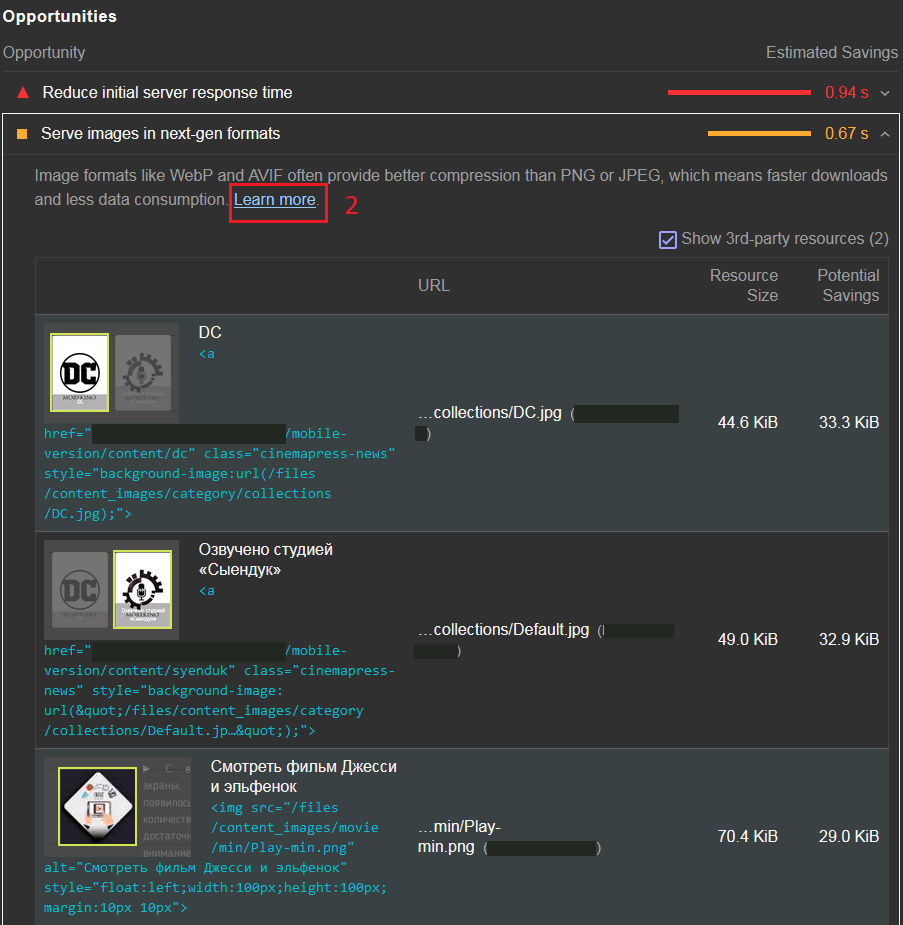
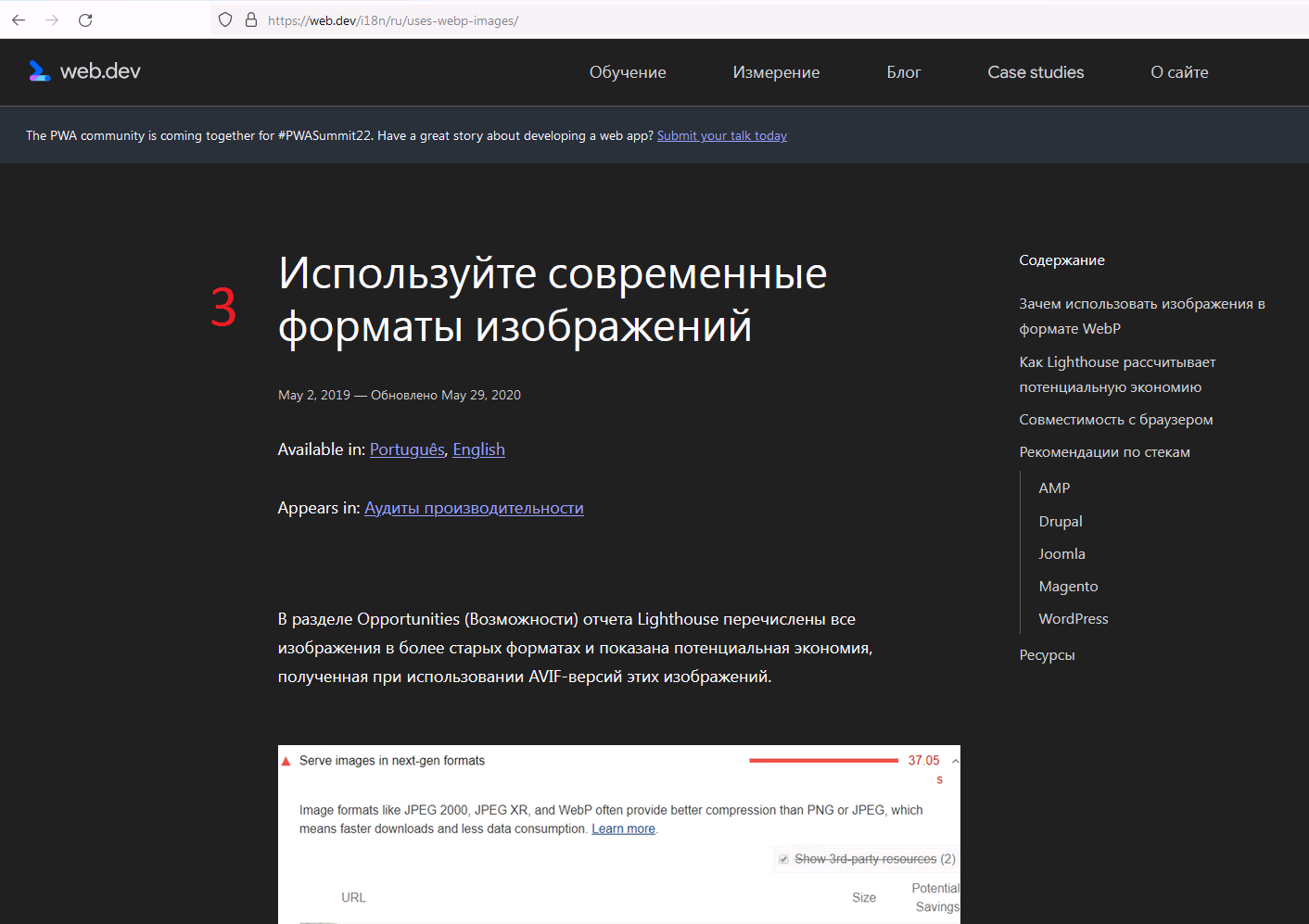
В противном случае для всего остального просто нажмите на каждый красный треугольник или оранжевый квадрат, затем нажмите «Learn more». Это перенаправит вас на страницу, где вы найдете решение для каждой из обнаруженных проблем.
Если, несмотря на помощь на web.dev, вы не можете этого сделать, поищите название своей ошибки в Google, и, как правило, вы найдете ответ в большинстве случаев из stackoverflow.
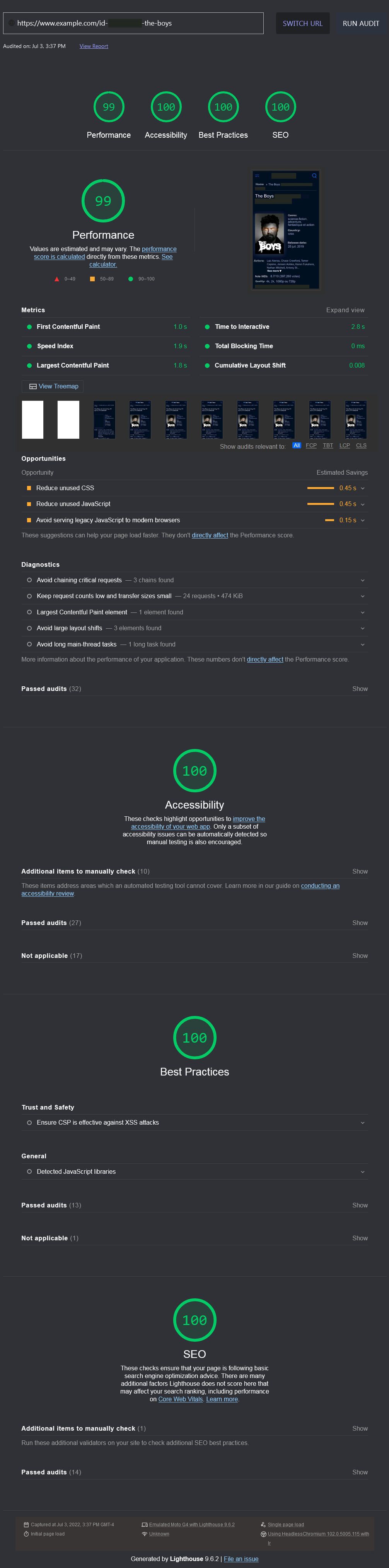
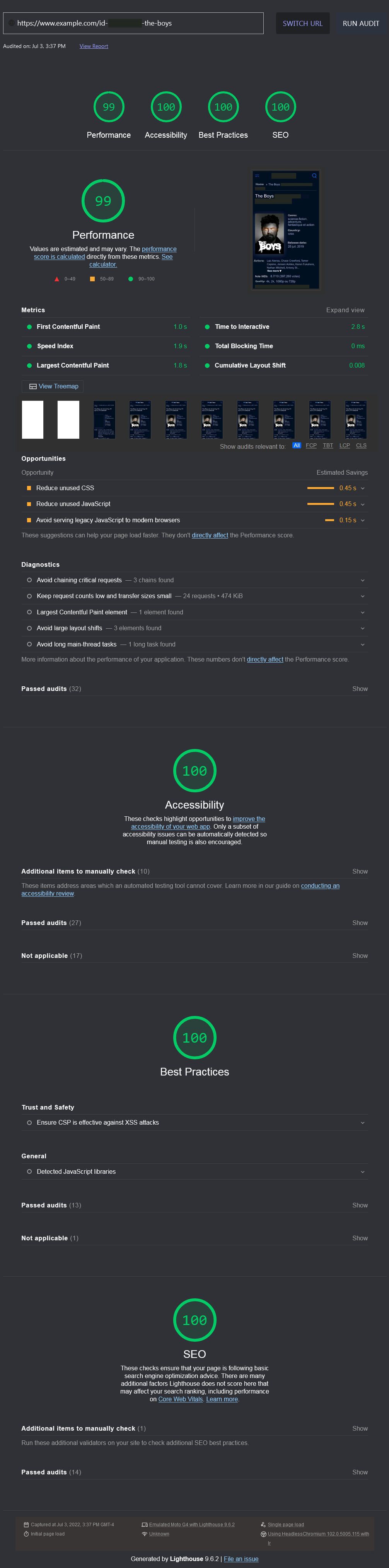
Я установил Cinemapress на 2 VPS, после оптимизации скорости вот результаты, которые я получил с менее мощным из 2 (Intel Xeon E5 2x2.6 GHz, 2 GB DDR4):

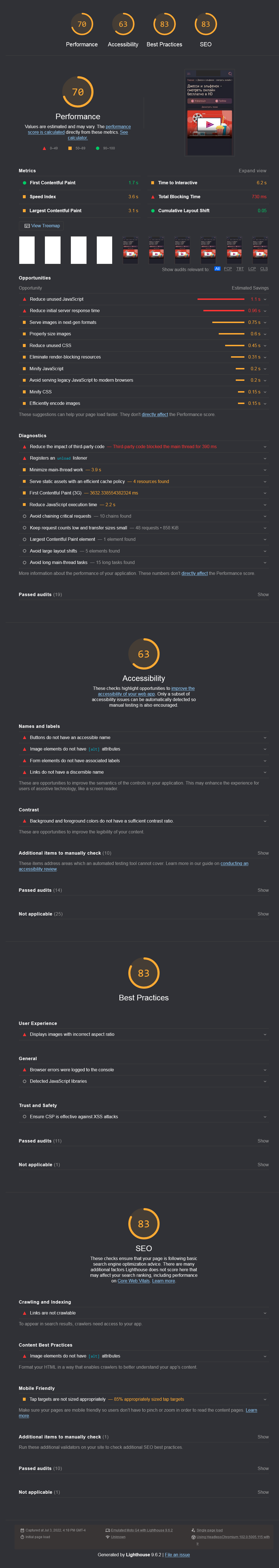
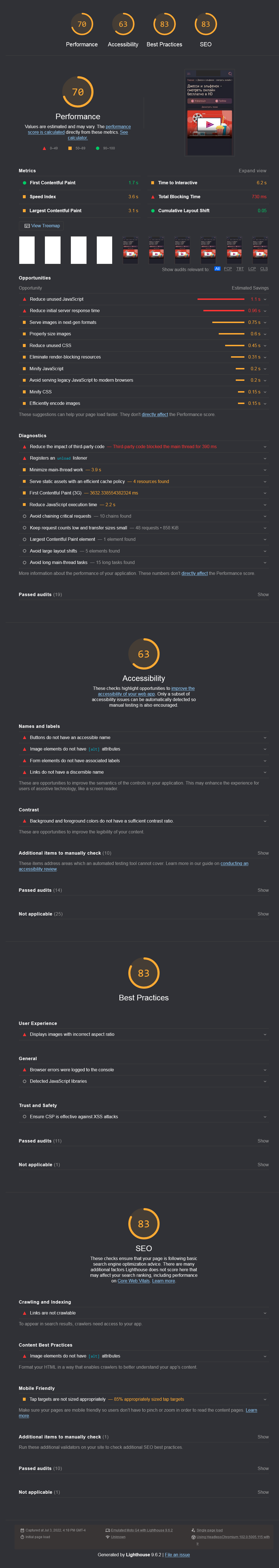
Вот результат сайта с неоптимизированным Snow:

Наличие быстро открывающегося сайта важно, чтобы не терять посетителей (когда страница загружается слишком долго) иначе для SEO это не важный фактор. Просто проанализируйте (с помощью
Удачи!
С уважением
В противном случае для всего остального просто нажмите на каждый красный треугольник или оранжевый квадрат, затем нажмите «Learn more». Это перенаправит вас на страницу, где вы найдете решение для каждой из обнаруженных проблем.
Если, несмотря на помощь на web.dev, вы не можете этого сделать, поищите название своей ошибки в Google, и, как правило, вы найдете ответ в большинстве случаев из stackoverflow.
Я установил Cinemapress на 2 VPS, после оптимизации скорости вот результаты, которые я получил с менее мощным из 2 (Intel Xeon E5 2x2.6 GHz, 2 GB DDR4):

Вот результат сайта с неоптимизированным Snow:

Наличие быстро открывающегося сайта важно, чтобы не терять посетителей (когда страница загружается слишком долго) иначе для SEO это не важный фактор. Просто проанализируйте (с помощью
https://web.dev/measure) первые страницы потоковых сайтов в Google, и вы увидите, что на большинстве из них много ошибок и предупреждений.Удачи!
С уважением
- Регистрация
- 29 Сен 2019
- Сообщения
- 301
Мощность сервера помогает, но очень мало. После посещения https://web.dev/measure/ большинство ошибок и предупреждений, которые необходимо исправить, связаны с кодированием страниц, поэтому вам придется вносить большую часть изменений вручную. После тестирования шаблонов я предпочитаю Snow, потому что он отзывчивый и позволяет отключить мобильную версию в панели администратора. Сложнее всего оптимизировать часть производительности (reduce unused CSS/JS и Eliminate render-blocking resources).
В противном случае для всего остального просто нажмите на каждый красный треугольник или оранжевый квадрат, затем нажмите «Learn more». Это перенаправит вас на страницу, где вы найдете решение для каждой из обнаруженных проблем.
Если, несмотря на помощь на web.dev, вы не можете этого сделать, поищите название своей ошибки в Google, и, как правило, вы найдете ответ в большинстве случаев из stackoverflow.
Я установил Cinemapress на 2 VPS, после оптимизации скорости вот результаты, которые я получил с менее мощным из 2 (Intel Xeon E5 2x2.6 GHz, 2 GB DDR4):
Вот результат сайта с неоптимизированным Snow:
Наличие быстро открывающегося сайта важно, чтобы не терять посетителей (когда страница загружается слишком долго) иначе для SEO это не важный фактор. Просто проанализируйте (с помощью
Удачи!
С уважением
В противном случае для всего остального просто нажмите на каждый красный треугольник или оранжевый квадрат, затем нажмите «Learn more». Это перенаправит вас на страницу, где вы найдете решение для каждой из обнаруженных проблем.
Если, несмотря на помощь на web.dev, вы не можете этого сделать, поищите название своей ошибки в Google, и, как правило, вы найдете ответ в большинстве случаев из stackoverflow.
Я установил Cinemapress на 2 VPS, после оптимизации скорости вот результаты, которые я получил с менее мощным из 2 (Intel Xeon E5 2x2.6 GHz, 2 GB DDR4):
Вот результат сайта с неоптимизированным Snow:
Наличие быстро открывающегося сайта важно, чтобы не терять посетителей (когда страница загружается слишком долго) иначе для SEO это не важный фактор. Просто проанализируйте (с помощью
https://web.dev/measure) первые страницы потоковых сайтов в Google, и вы увидите, что на большинстве из них много ошибок и предупреждений.Удачи!
С уважением
- Регистрация
- 29 Сен 2019
- Сообщения
- 301
Мощность сервера помогает, но очень мало. После посещения https://web.dev/measure/ большинство ошибок и предупреждений, которые необходимо исправить, связаны с кодированием страниц, поэтому вам придется вносить большую часть изменений вручную. После тестирования шаблонов я предпочитаю Snow, потому что он отзывчивый и позволяет отключить мобильную версию в панели администратора. Сложнее всего оптимизировать часть производительности (reduce unused CSS/JS и Eliminate render-blocking resources).
В противном случае для всего остального просто нажмите на каждый красный треугольник или оранжевый квадрат, затем нажмите «Learn more». Это перенаправит вас на страницу, где вы найдете решение для каждой из обнаруженных проблем.
Если, несмотря на помощь на web.dev, вы не можете этого сделать, поищите название своей ошибки в Google, и, как правило, вы найдете ответ в большинстве случаев из stackoverflow.
Я установил Cinemapress на 2 VPS, после оптимизации скорости вот результаты, которые я получил с менее мощным из 2 (Intel Xeon E5 2x2.6 GHz, 2 GB DDR4):
Вот результат сайта с неоптимизированным Snow:
Наличие быстро открывающегося сайта важно, чтобы не терять посетителей (когда страница загружается слишком долго) иначе для SEO это не важный фактор. Просто проанализируйте (с помощью
Удачи!
С уважением
В противном случае для всего остального просто нажмите на каждый красный треугольник или оранжевый квадрат, затем нажмите «Learn more». Это перенаправит вас на страницу, где вы найдете решение для каждой из обнаруженных проблем.
Если, несмотря на помощь на web.dev, вы не можете этого сделать, поищите название своей ошибки в Google, и, как правило, вы найдете ответ в большинстве случаев из stackoverflow.
Я установил Cinemapress на 2 VPS, после оптимизации скорости вот результаты, которые я получил с менее мощным из 2 (Intel Xeon E5 2x2.6 GHz, 2 GB DDR4):
Вот результат сайта с неоптимизированным Snow:
Наличие быстро открывающегося сайта важно, чтобы не терять посетителей (когда страница загружается слишком долго) иначе для SEO это не важный фактор. Просто проанализируйте (с помощью
https://web.dev/measure) первые страницы потоковых сайтов в Google, и вы увидите, что на большинстве из них много ошибок и предупреждений.Удачи!
С уважением
В настоящее время в метатегах действительно важен только заголовок. Мета-описание больше не является фактором SEO, оно в основном используется для привлечения посетителей и повышения CTR в результатах поиска. Я не использовал тег Ключевые слова в течение многих лет, потому что меня интересует только Google, а Google довольно долго игнорировал этот тег.
Чтобы написать заголовки и описание, это зависит от страны, целевого языка, а также от того, какую поисковую систему вы хотите ранжировать. Затем вам нужно выполнить поиск в этой поисковой системе по ключевому слову на языке, на который вы ориентируетесь. Проанализируйте заголовки и описания сайтов, которые находятся в топе результатов, а затем создайте аналогичные заголовки и описания.
Для Google здесь приведены основы для тега title и тега мета-описания.
Title: укажите точное ключевое слово в начале заголовка, длина заголовка не должна превышать 65/70 символов/600 пикселей в ширину.
Описания (хотя оптимизация этого тега уже не учитывается гуглом): что касается заголовков, поставьте ключевое слово в начало описания. Для настольных компьютеров не более 160 символов / 960 пикселей в длину. Для мобильных телефонов шириной 140 символов/680 пикселей.
Лично мои заголовки имеют длину от 55 до 60 символов, а мои описания имеют длину 135 символов, поэтому они отображаются так же хорошо на рабочем столе, как и на мобильных устройствах, без усечения Google.
С уважением
Чтобы написать заголовки и описание, это зависит от страны, целевого языка, а также от того, какую поисковую систему вы хотите ранжировать. Затем вам нужно выполнить поиск в этой поисковой системе по ключевому слову на языке, на который вы ориентируетесь. Проанализируйте заголовки и описания сайтов, которые находятся в топе результатов, а затем создайте аналогичные заголовки и описания.
Для Google здесь приведены основы для тега title и тега мета-описания.
Title: укажите точное ключевое слово в начале заголовка, длина заголовка не должна превышать 65/70 символов/600 пикселей в ширину.
Описания (хотя оптимизация этого тега уже не учитывается гуглом): что касается заголовков, поставьте ключевое слово в начало описания. Для настольных компьютеров не более 160 символов / 960 пикселей в длину. Для мобильных телефонов шириной 140 символов/680 пикселей.
Лично мои заголовки имеют длину от 55 до 60 символов, а мои описания имеют длину 135 символов, поэтому они отображаются так же хорошо на рабочем столе, как и на мобильных устройствах, без усечения Google.
С уважением
| Похожие темы | Раздел | Ответов | Дата |
|---|---|---|---|
| Пропадают фильмы и сериалы из сайта | Контент | 16 | |
| Видеобалансер для сайта | Контент | 2 | |
| Инстаграм аккаунт для киносайта | Соц. сети | 6 | |
| Ошибка 404 сайта | Контент | 16 | |
| Seo оптимизация, ускорение сайта, выбиваемся в ТОП | SEO | 42 |