
Зачем нужно приложение?
- Можно сделать плеер доступным только из приложения;
- Можно определенные страны сделать доступные только из приложения;
- В приложении не будет AdBlock, поэтому Вы не теряете на рекламных показах;
- Пользователи приложения - это лучше, чем пользователи с «закладок»;
- На сайте все фильмы в мире, людям не нужен будет никакой другой киносайт;
- В приложении всегда будет актуальный рабочий адрес сайта.
example.com - Ваш домен киносайта.login - Ваш логин при регистрации на GitHub.password - Ваш пароль при регистрации на GitHub.Обновляете установочный файл:
cinemapress upd && cinemapress updБыстрый вариант:
cinemapress app example.com windowscinemapress app example.com osxcinemapress app example.com linux
- Создаёте аккаунт на GitHub.com
- Создаёте репозиторий с таким названием
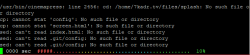
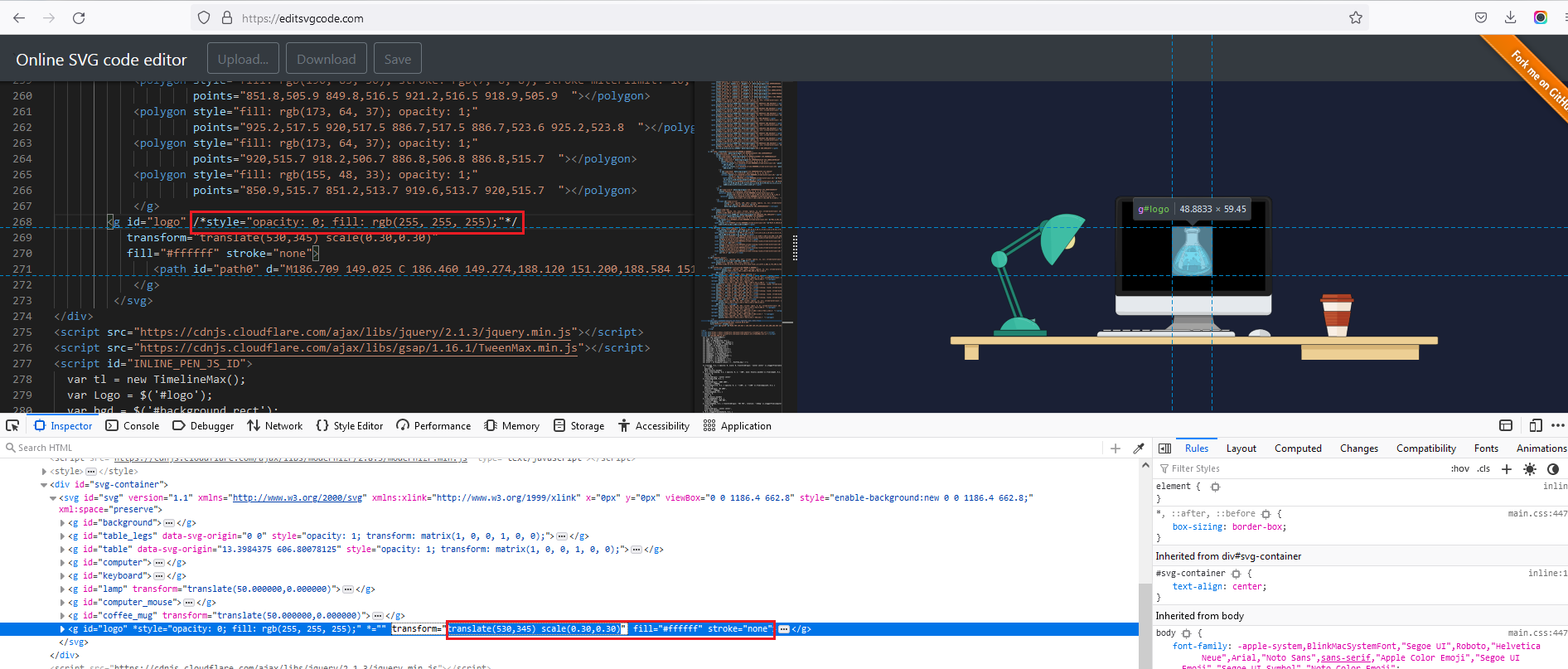
login.github.io(+ затем New Repository) - Генерируете «splash screen» Вашего приложения:
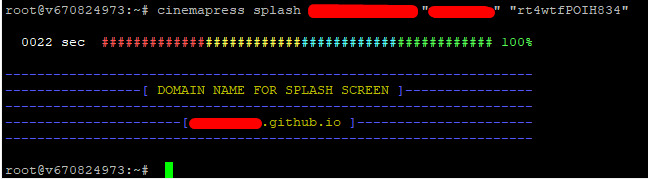
cinemapress splash example.com "login" "password" - Добавляете в DNS поддомен app,
А-запись - app.example.com - IP сервера - Создаёте приложение для Windows:
cinemapress app example.com windows login.github.io - Создаёте приложение для MacOS:
cinemapress app example.com osx login.github.io - Создаёте приложение для Linux:
cinemapress app example.com linux login.github.io
Точка входа в приложение «splash screen» -
login.github.io Вы можете использовать абсолютно любую точку входа, это должен быть домен, который не будет заблокирован, так как он не содержит никакой противоречивой информации. К примеру, Вы можете использовать любые бесплатные варианты создания сайтов: github.io, gitlab.io, bitbucket.io, netlify.com, appspot.com, surge.sh, updog.co, neocities.org, herokuapp.comФайл
index.html Вашего «splash screen» находится в /files/splash/screen.html В нем всегда будет находится ссылка на актуальный адрес Вашего сайта. Пользователи, заходя в приложение будут перенаправлены спустя несколько секунд на app.example.com, а затем на актуальный поддомен.Иконки приложения находятся в
/config/app/iconsЧто такое «URL-ссылка на проверку вирусов»?
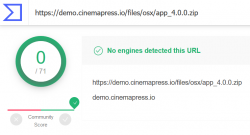
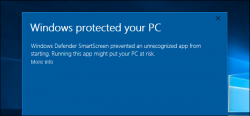
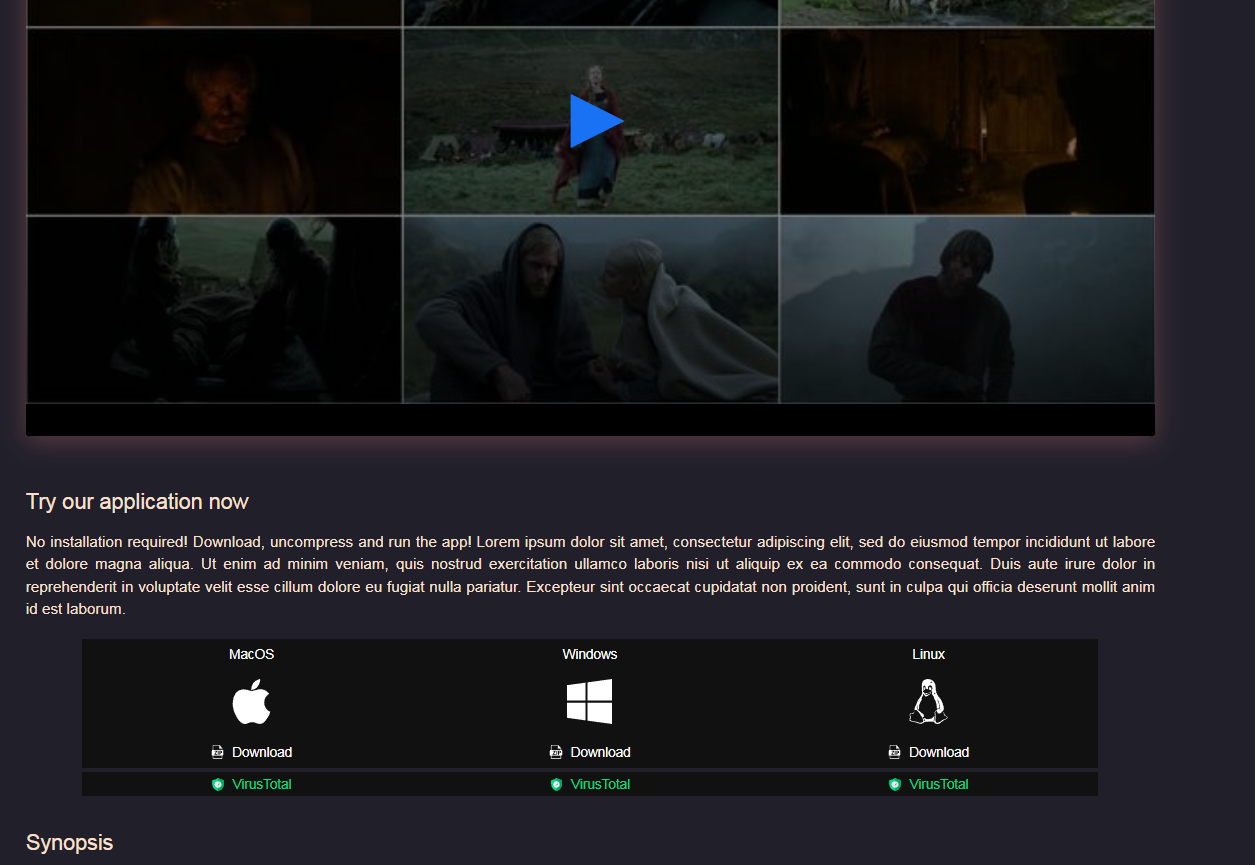
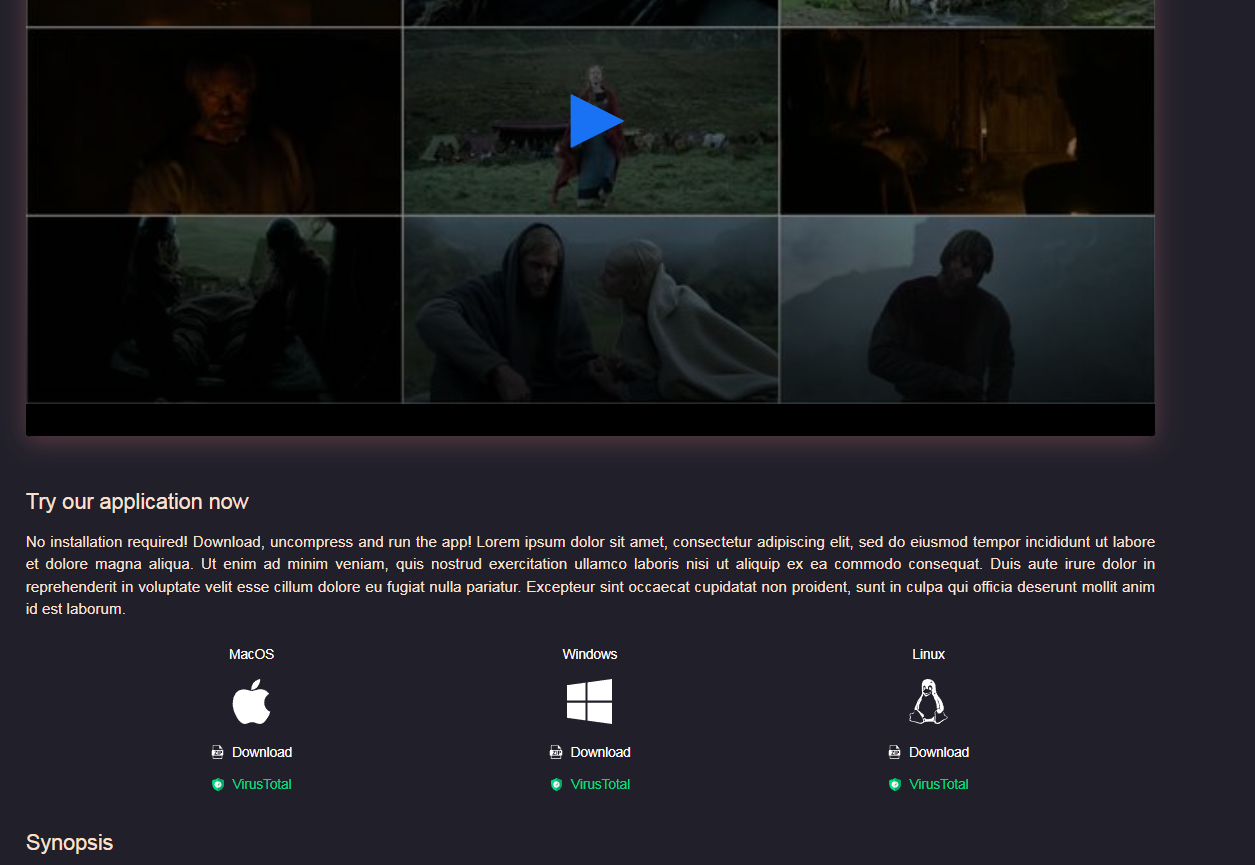
Приложение для Windows не требует установки, но для MacOS требует отключение защиты. Вы должны доказать своим пользователям, что в приложении нет вирусов, поэтому после генерации приложения, загрузите архив в VirusTotal (вставьте URL архива на проверку), получите отчет о том, что приложение безопасно и вставьте ссылку в админ-панели в модуле
Приложение.Что такое «URL-ссылка на инструкцию»?
Создайте инструкцию (видео-инструкцию) для Ваших пользователей, чтобы они с лёгкостью разархивировали и без проблем запускали приложение.
Почему приложение для MacOS не имеет установочный .dmg?
Для запуска таких приложений без предупреждения пользователя об опасности, нужны сертификаты Apple Gatekeeper & EV Microsoft Authenticode. Их цена может достигать до ~1000$ в год. Другие же альтернативы, вроде toDesktop и того дороже, ~1200$ в год. Для небольшого сайта, скорее всего, это неподъемная цифра.
Как обновиться на новую версию?
- Обновляете установочный файл:
cinemapress upd - Делаете бэкап и проверяете, чтобы он на Mega не был пустой:
cinemapress backup - Обновляете систему (по возможности в ночное время):
cinemapress update