Как сделать рейтинг кинопоиск в шаблоне Dustin?
- Автор темы Tailerus
- Дата начала
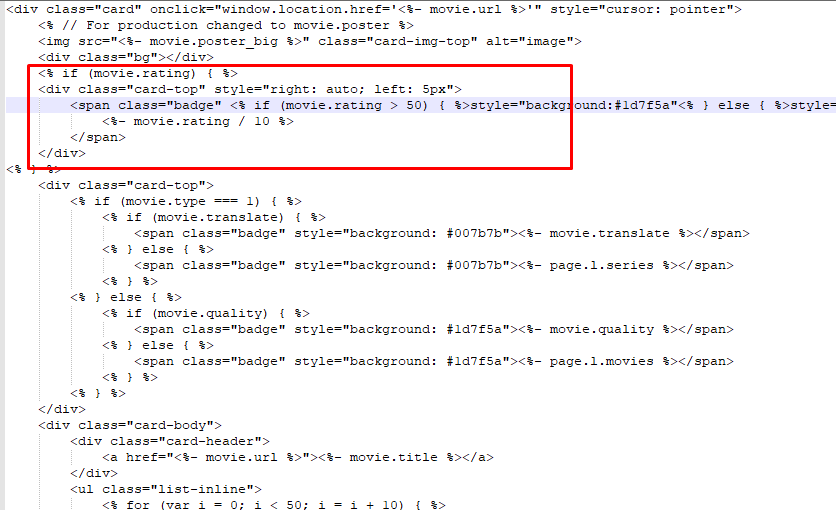
/includes/single.ejs<div class="card-top"> над первым, который будет слева left: 5px:<% if (movie.rating) { %>
<div class="card-top" style="right: auto; left: 5px">
<span class="badge" <% if (movie.rating > 50) { %>style="background:#30890f"<% } else { %>style="background:#890f2c"<% } %>>
<%- movie.rating / 10 %>
</span>
</div>
<% } %>
/includes/single.ejs<div class="card-top"> над первым, который будет слева left: 5px:<% if (movie.rating) { %>
<div class="card-top" style="right: auto; left: 5px">
<span class="badge" <% if (movie.rating > 50) { %>style="background:#30890f"<% } else { %>style="background:#890f2c"<% } %>>
<%- movie.rating / 10 %>
</span>
</div>
<% } %>

<% if (movie.rating) { %>
<div class="card-top" style="right: auto; left: 5px">
<span class="badge"
<% if (movie.rating < 45) { %>
style="background:#b7100a"
<% } else if (movie.rating < 60) { %>
style="background:#ef7216"
<% } else { %>
style="background:#007970"
<% } %>>
<%- movie.rating / 10 %>
</span>
</div>
<% } %>