- Регистрация
- 3 Апр 2020
- Сообщения
- 404
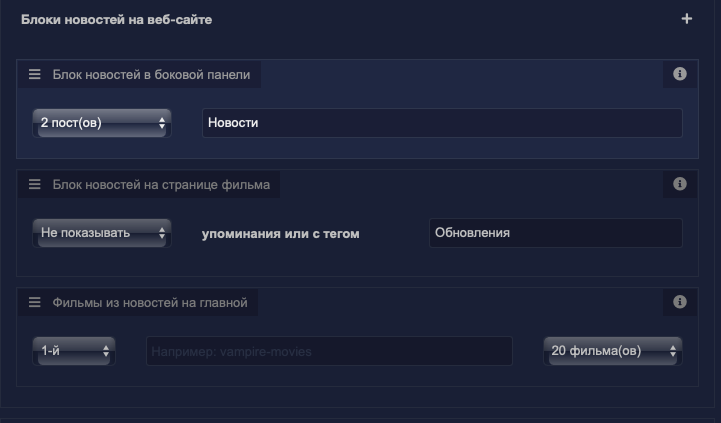
Есть стандартный блок из default шаблона
Который выводит контент с тэгом 'новости', а нужно с тегом 'коллекции'.
Кто знает как реализовать?
Код:
<% /* Блок с коллекциями */ %>
<% if (typeof news === 'object' && news.length) { %>
<style>
.b-collections__newest_inner img {
height: 245px !important;
}
</style>
<div class="b-collections__newest">
<div class="b-collections__newest_inner">
<% news.forEach(function (content) { %>
<a href="<%- content.url %>">
<img class="lazy" alt="<%= content.title %>" width="472" height="245"
src="<%- content.image_min %>"
data-src="<%- content.image %>"
data-cinemapress-src="<%- content.image_big %>">
<span><strong><%- content.title %></strong></span>
</a>
<% }); %>
</div>
</div>
<% } %>Который выводит контент с тэгом 'новости', а нужно с тегом 'коллекции'.
Кто знает как реализовать?