Как сделать обработку API запроса?
- Автор темы 7kadrtv
- Дата начала
Автозаполнение обрабатывает API и заполняет теми данные которые нужно.
https://enota.club/threads/knopka-avtozapolnenija-informacii-o-filme-v-cinemapress-4.292/
https://enota.club/threads/knopka-avtozapolnenija-informacii-o-filme-v-cinemapress-4.292/
Автозаполнение обрабатывает API и заполняет теми данные которые нужно.
https://enota.club/threads/knopka-avtozapolnenija-informacii-o-filme-v-cinemapress-4.292/
https://enota.club/threads/knopka-avtozapolnenija-informacii-o-filme-v-cinemapress-4.292/
- Регистрация
- 3 Апр 2020
- Сообщения
- 404
Кто-нибудь вообще смог реализовать календарь?

Код:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>JS Parser</title>
</head>
<body>
<div id="div">
<style>
table {
border-collapse: collapse;
border: 1px solid grey;
}
th, td {
border: 1px solid grey;
}
th {
width: 100px;
}
td:first-child {
width: 30%;
}
th, td {
padding: 10px 15px;
}
</style>
<script>
function dtime_nums(e) {
var n = new Date;
n.setDate(n.getDate() + e);
return n.toISOString().slice(0, -14);;
}
for (var i = -3; i < 6; i++) {
let json_link = 'https://api1636464789.bhcesh.me/franchise/calendar?token=ВАШ_ТОКЕН&date=' + dtime_nums(i);
let json = {};
let xhr = new XMLHttpRequest();
xhr.open('GET', json_link, false);
xhr.send();
if (xhr.status != 200) {
alert( xhr.status + ': ' + xhr.statusText ); // пример вывода: 404: Not Found
} else {
document.write('<h1>' + dtime_nums(i) + '</h1><br>');
document.write('<table><tr><th>Collaps ID</th><th>Название</th><th>Ориг.Название</th><th>Россия</th><th>Мир</th><th>Тип</th><th>Доступно</th><th>Качество</th><th>Ссылка на iframe</th><th>Оценка imdb</th><th>imdb ID</th><th>Оценка KP</th><th>KP ID</th><th>Ссылка на серию</th><th>Озвучка</th><th>Статус</th><th>Сезон</th><th>Серия</th></tr>');
json = xhr.responseText;
let data = JSON.parse( json );
for (j in data.items) {
let type = data.items[j].type;
if(type == 'series') type = "Сериал";
else if(type == 'film') type = "Фильм";
else if(type = 'cartoon-series') type = "Мультфильм";
let link = parseInt(data.items[j].kinopoisk_id)-297;
document.write(
'<tr><th>' + data.items[j].id + '</th>' +
'<th>' + data.items[j].name + '</th>' +
'<th>' + data.items[j].origin_name + '</th>' +
'<th>' + data.items[j].release_ru + '</th>' +
'<th>' + data.items[j].release_world + '</th>' +
'<th>' + type + '</th>' +
'<th>' + data.items[j].availability + '</th>' +
'<th>' + data.items[j].quality + '</th>' +
'<th>' + data.items[j].iframe_url + '</th>' +
'<th>' + data.items[j].imdb + '</th>' +
'<th>' + data.items[j].imdb_id + '</th>' +
'<th>' + data.items[j].kinopoisk + '</th>' +
'<th>' + data.items[j].kinopoisk_id + '</th>' +
'<th>' + '<a href="/films/' + link + '">link</a></th>' +
// '<th>' + data.items[j].world_art + '</th>' +
// '<th>' + data.items[j].world_art_id + '</th>' +
'<th>' + data.items[j].voice_acting[0] + '</th>' +
'<th>' + data.items[j].serial_status + '</th>' +
'<th>' + data.items[j].season + '</th>' +
'<th>' + data.items[j].episode + '</th></tr>');
}
}
document.write('</table>');
}
</script>
</div>
</body>
</html>
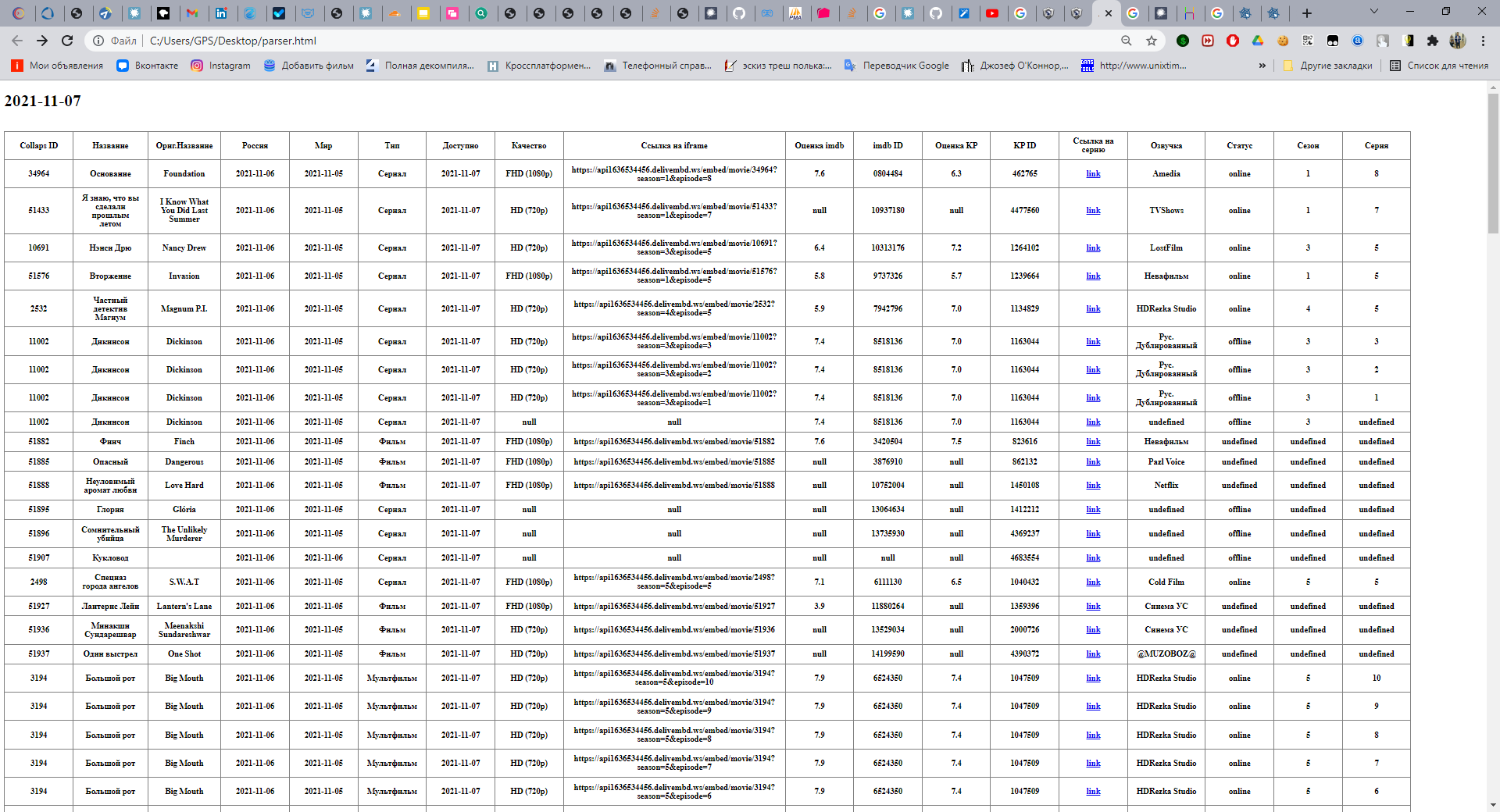
Такой?
Посмотреть вложение 6351
Посмотреть вложение 6351
Код:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>JS Parser</title>
</head>
<body>
<div id="div">
<style>
table {
border-collapse: collapse;
border: 1px solid grey;
}
th, td {
border: 1px solid grey;
}
th {
width: 100px;
}
td:first-child {
width: 30%;
}
th, td {
padding: 10px 15px;
}
</style>
<script>
function dtime_nums(e) {
var n = new Date;
n.setDate(n.getDate() + e);
return n.toISOString().slice(0, -14);;
}
for (var i = -3; i < 6; i++) {
let json_link = 'https://api1636464789.bhcesh.me/franchise/calendar?token=ВАШ_ТОКЕН&date=' + dtime_nums(i);
let json = {};
let xhr = new XMLHttpRequest();
xhr.open('GET', json_link, false);
xhr.send();
if (xhr.status != 200) {
alert( xhr.status + ': ' + xhr.statusText ); // пример вывода: 404: Not Found
} else {
document.write('<h1>' + dtime_nums(i) + '</h1><br>');
document.write('<table><tr><th>Collaps ID</th><th>Название</th><th>Ориг.Название</th><th>Россия</th><th>Мир</th><th>Тип</th><th>Доступно</th><th>Качество</th><th>Ссылка на iframe</th><th>Оценка imdb</th><th>imdb ID</th><th>Оценка KP</th><th>KP ID</th><th>Ссылка на серию</th><th>Озвучка</th><th>Статус</th><th>Сезон</th><th>Серия</th></tr>');
json = xhr.responseText;
let data = JSON.parse( json );
for (j in data.items) {
let type = data.items[j].type;
if(type == 'series') type = "Сериал";
else if(type == 'film') type = "Фильм";
else if(type = 'cartoon-series') type = "Мультфильм";
let link = parseInt(data.items[j].kinopoisk_id)-297;
document.write(
'<tr><th>' + data.items[j].id + '</th>' +
'<th>' + data.items[j].name + '</th>' +
'<th>' + data.items[j].origin_name + '</th>' +
'<th>' + data.items[j].release_ru + '</th>' +
'<th>' + data.items[j].release_world + '</th>' +
'<th>' + type + '</th>' +
'<th>' + data.items[j].availability + '</th>' +
'<th>' + data.items[j].quality + '</th>' +
'<th>' + data.items[j].iframe_url + '</th>' +
'<th>' + data.items[j].imdb + '</th>' +
'<th>' + data.items[j].imdb_id + '</th>' +
'<th>' + data.items[j].kinopoisk + '</th>' +
'<th>' + data.items[j].kinopoisk_id + '</th>' +
'<th>' + '<a href="/films/' + link + '">link</a></th>' +
// '<th>' + data.items[j].world_art + '</th>' +
// '<th>' + data.items[j].world_art_id + '</th>' +
'<th>' + data.items[j].voice_acting[0] + '</th>' +
'<th>' + data.items[j].serial_status + '</th>' +
'<th>' + data.items[j].season + '</th>' +
'<th>' + data.items[j].episode + '</th></tr>');
}
}
document.write('</table>');
}
</script>
</div>
</body>
</html>Я немного не верно выразился, я имел в виду как все это красиво вывести, на страницу.
все данные о выходе фильмов, серий, сезонов и т.п. у меня есть, (не знаю как их в БД записать, что бы выводить из памяти своего сервака и не обращаясь к балансеру по 10К раз в сутки, чем больше будет хостов тем больше обращений).
- Регистрация
- 3 Апр 2020
- Сообщения
- 404
все данные о выходе фильмов, серий, сезонов и т.п. у меня есть, (не знаю как их в БД записать, что бы выводить из памяти своего сервака и не обращаясь к балансеру по 10К раз в сутки, чем больше будет хостов тем больше обращений).
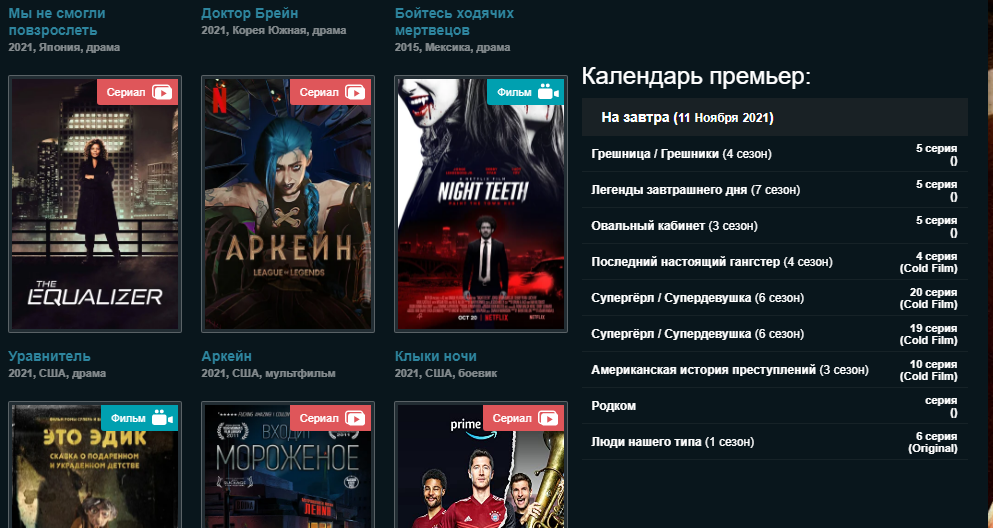
Но красиво вывести я уже успел.
На данный момент обращаюсь каждый раз, (добавлю кнопку), вдруг пользователю эти даты выходов и не нужны.
На главной

У каждого сериала

Последнее редактирование: