Как сделать автокомплит поиск на сайте?
- Автор темы Kazik
- Дата начала
Когда будет реализован умный поиск? очень нужно)
URL для получения списка фильмов поиска -
/search/title?json=1&q=Игра - DEMO
По ключевому слову Autocomplete JS масса решений, берите любое и добавляйте в шаблон.
URL для получения списка фильмов поиска -
URL для получения списка фильмов поиска -
/search/title?json=1&q=Игра - DEMO
Было бы неплохо если выложите краткий мануал как реализовать умный поиск, куда какой код вставить как подключить js, ну что то в этом роде, в поиске нашел это https://ruseller.com/lessons.php?rub=37&id=2729 , но не совсем понятно
/query?q=%QUERY% -> /search/title?json=1&q=%QUERY%Массив с фильмами находится в
movies.
При беглом просмотре, да, подойдет и этот способ. Серверная чать уже есть, осталось подогнать под данные.
Массив с фильмами находится в
Посмотреть вложение 312
/query?q=%QUERY% -> /search/title?json=1&q=%QUERY%Массив с фильмами находится в
movies.Посмотреть вложение 312
При беглом просмотре, да, подойдет и этот способ. Серверная чать уже есть, осталось подогнать под данные.
Массив с фильмами находится в
Посмотреть вложение 312
/query?q=%QUERY% -> /search/title?json=1&q=%QUERY%Массив с фильмами находится в
movies.Посмотреть вложение 312
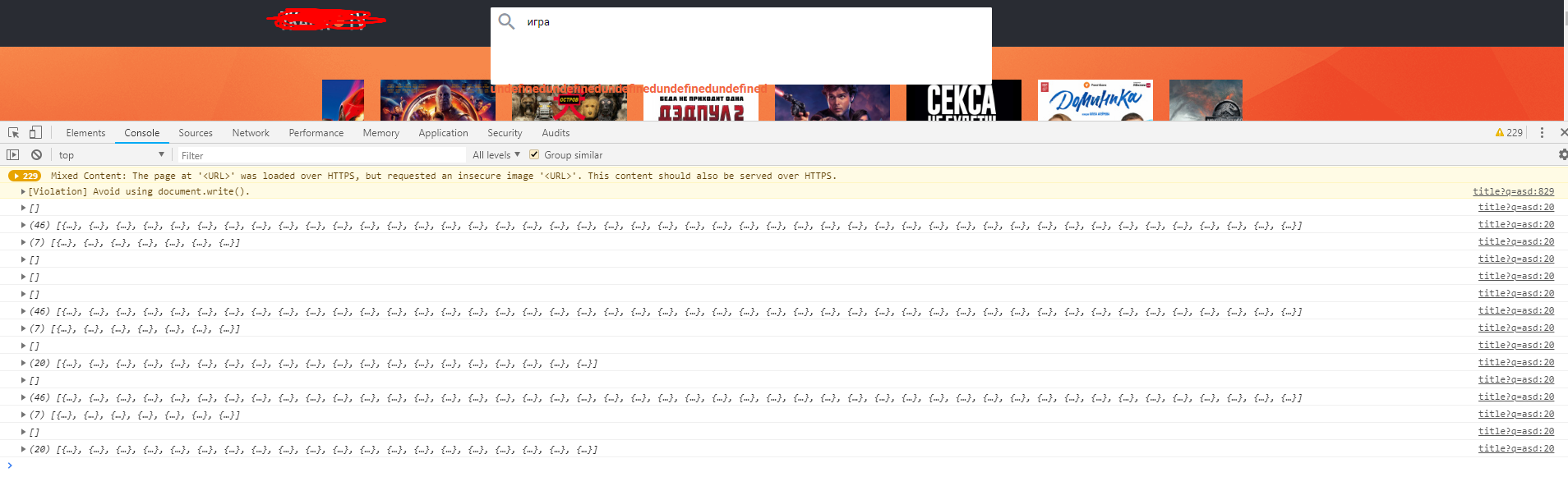
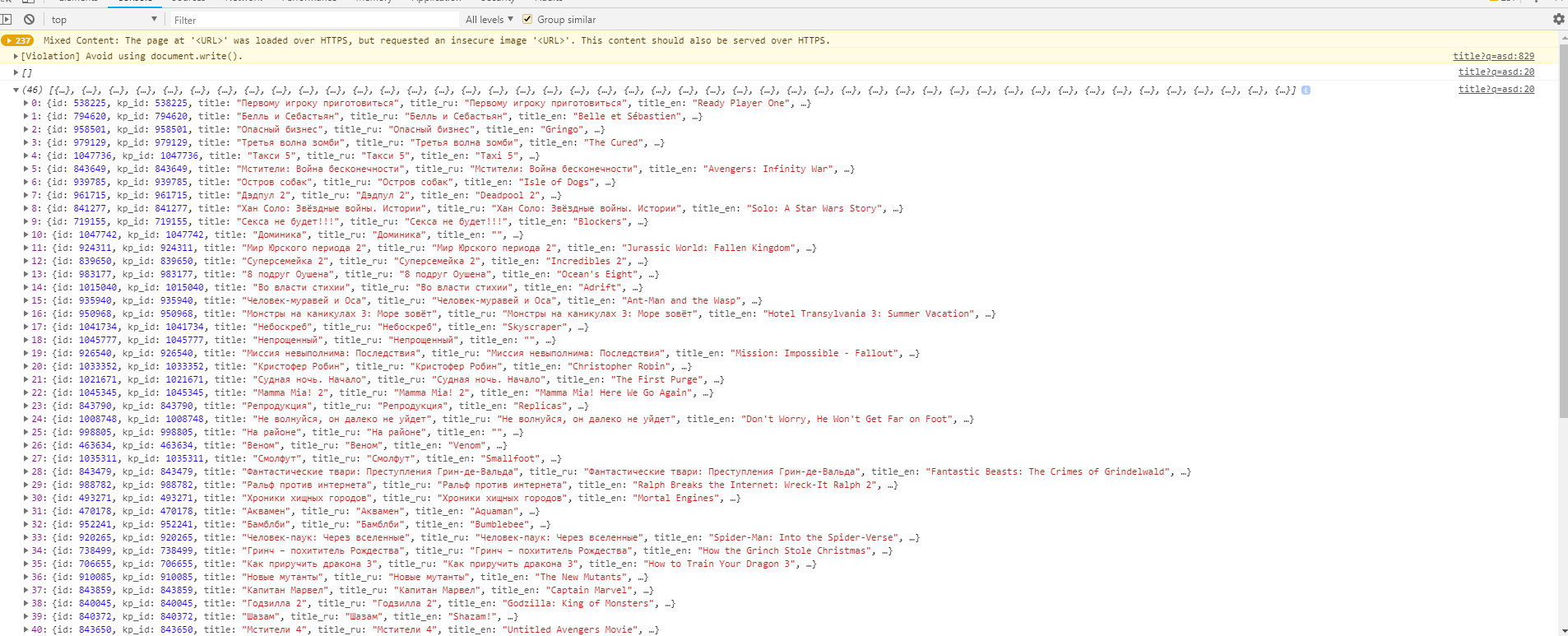
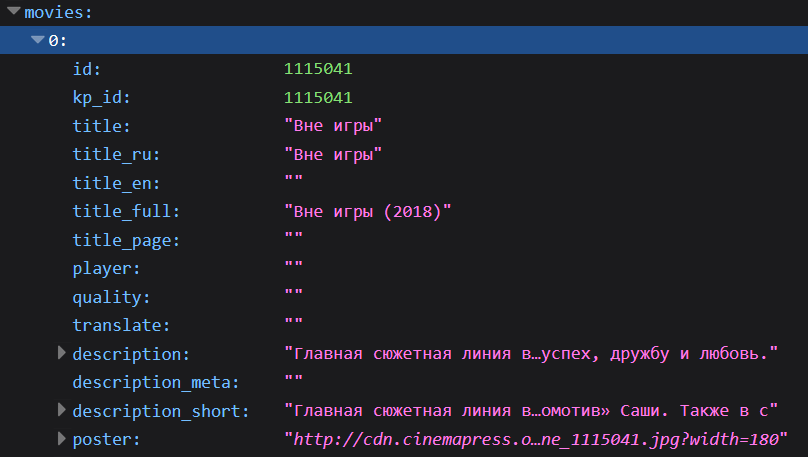
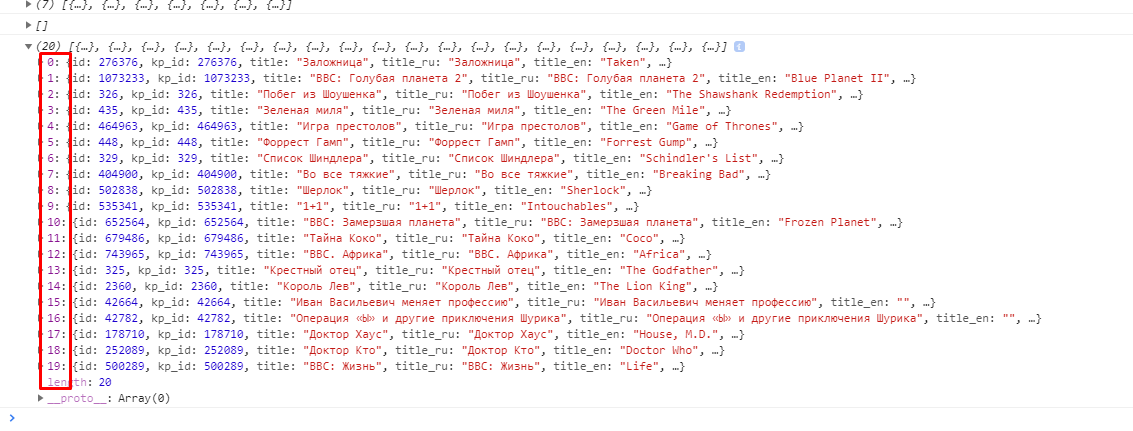
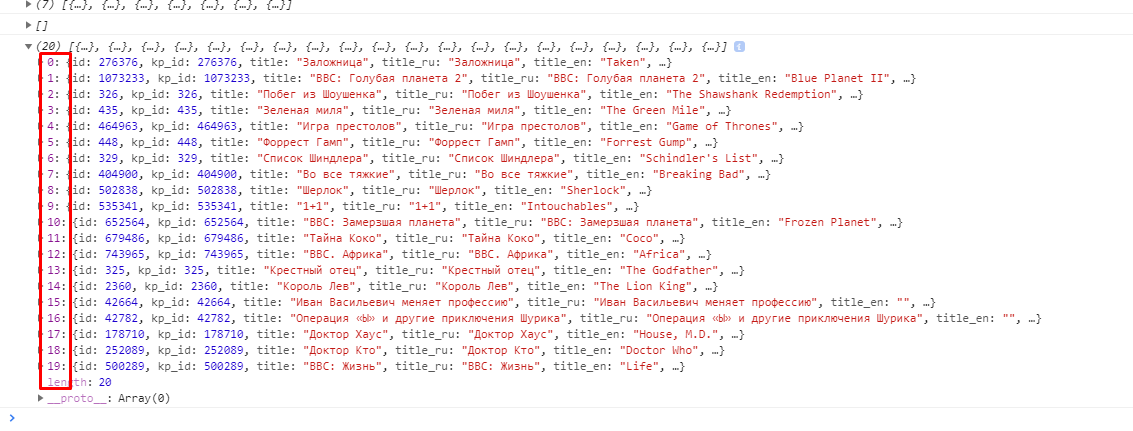
по сути выдает,но все данные выдает, ид, название, описание и тд

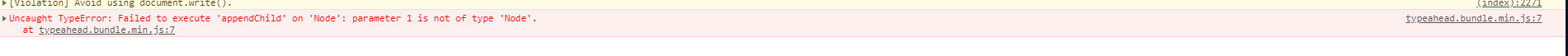
А при выборе из ответов, получаем это

При беглом просмотре, да, подойдет и этот способ. Серверная чать уже есть, осталось подогнать под данные.
Массив с фильмами находится в
Посмотреть вложение 312
/query?q=%QUERY% -> /search/title?json=1&q=%QUERY%Массив с фильмами находится в
movies.Посмотреть вложение 312

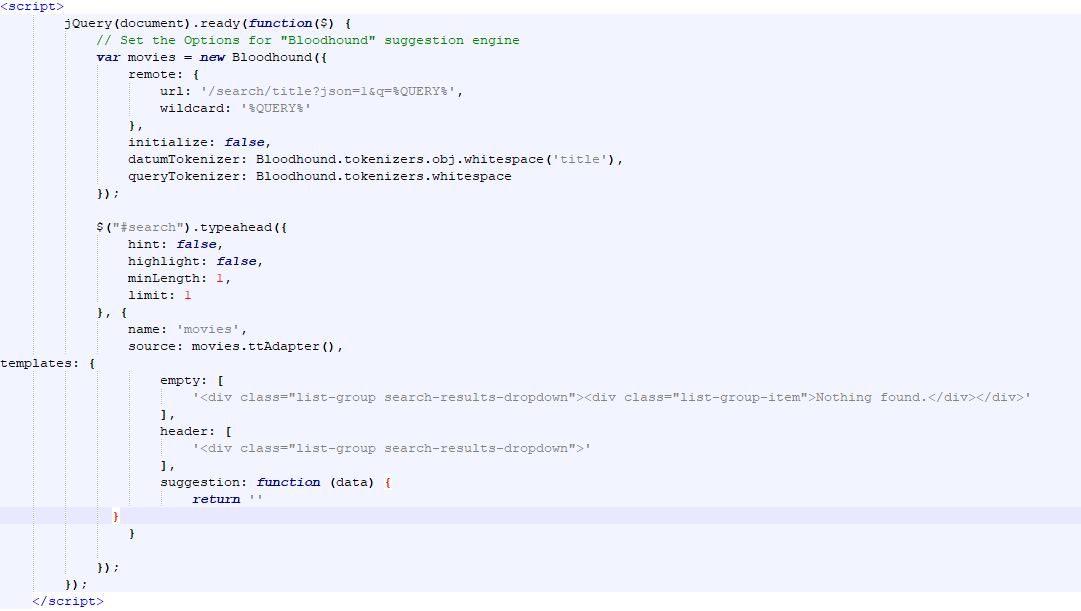
что прописать в return '' ?
попытаться на этом реализовать https://github.com/devbridge/jQuery-Autocomplete
HTML:
<input type="text" name="country" id="autocomplete"/>
JavaScript:
$('#autocomplete').autocomplete({
serviceUrl: '/search/title',
paramName: 'q',
transformResult: function(response) {
return {
suggestions: $.map(response.movies, function(movie) {
return {
title: movie.title,
url: movie.url
};
})
};
}
onSelect: function(suggestion) {
alert('You selected: ' + suggestion.url + ', ' + suggestion.title);
}
});
HTML:
<div class="autocomplete-suggestions">
<div class="autocomplete-group"><strong></strong></div>
<div class="autocomplete-suggestion autocomplete-selected">...</div>
<div class="autocomplete-suggestion">...</div>
<div class="autocomplete-suggestion">...</div>
</div>
CSS:
.autocomplete-suggestions { border: 1px solid #999; background: #FFF; overflow: auto; }
.autocomplete-suggestion { padding: 2px 5px; white-space: nowrap; overflow: hidden; }
.autocomplete-selected { background: #F0F0F0; }
.autocomplete-suggestions strong { font-weight: normal; color: #3399FF; }
.autocomplete-group { padding: 2px 5px; }
.autocomplete-group strong { display: block; border-bottom: 1px solid #000; }тут все правильно, у вас на скрине (https://enota.club/attachments/mm-png.312/) я вижу, что выводится movies > 0 > а потом уже и данные о фильмах как и на скрине у меня в консоле


- Регистрация
- 16 Сен 2018
- Сообщения
- 108
тут все правильно, у вас на скрине (https://enota.club/attachments/mm-png.312/) я вижу, что выводится movies > 0 > а потом уже и данные о фильмах как и на скрине у меня в консоле http://prntscr.com/ldyos8
Обработать массив нужно.
return data.map(function(movie){return '<a href="' + movie.url + '">' + movie.title + '</a>';}).join('')
Всё правильно работает.
Обработать массив нужно.
Обработать массив нужно.
return data.map(function(movie){return '<a href="' + movie.url + '">' + movie.title + '</a>';}).join('')
попытаться на этом реализовать https://github.com/devbridge/jQuery-Autocomplete
HTML:
<input type="text" name="country" id="autocomplete"/>
JavaScript:
$('#autocomplete').autocomplete({
serviceUrl: '/search/title',
paramName: 'q',
transformResult: function(response) {
return {
suggestions: $.map(response.movies, function(movie) {
return {
title: movie.title,
url: movie.url
};
})
};
}
onSelect: function(suggestion) {
alert('You selected: ' + suggestion.url + ', ' + suggestion.title);
}
});
HTML:
<div class="autocomplete-suggestions">
<div class="autocomplete-group"><strong></strong></div>
<div class="autocomplete-suggestion autocomplete-selected">...</div>
<div class="autocomplete-suggestion">...</div>
<div class="autocomplete-suggestion">...</div>
</div>
CSS:
.autocomplete-suggestions { border: 1px solid #999; background: #FFF; overflow: auto; }
.autocomplete-suggestion { padding: 2px 5px; white-space: nowrap; overflow: hidden; }
.autocomplete-selected { background: #F0F0F0; }
.autocomplete-suggestions strong { font-weight: normal; color: #3399FF; }
.autocomplete-group { padding: 2px 5px; }
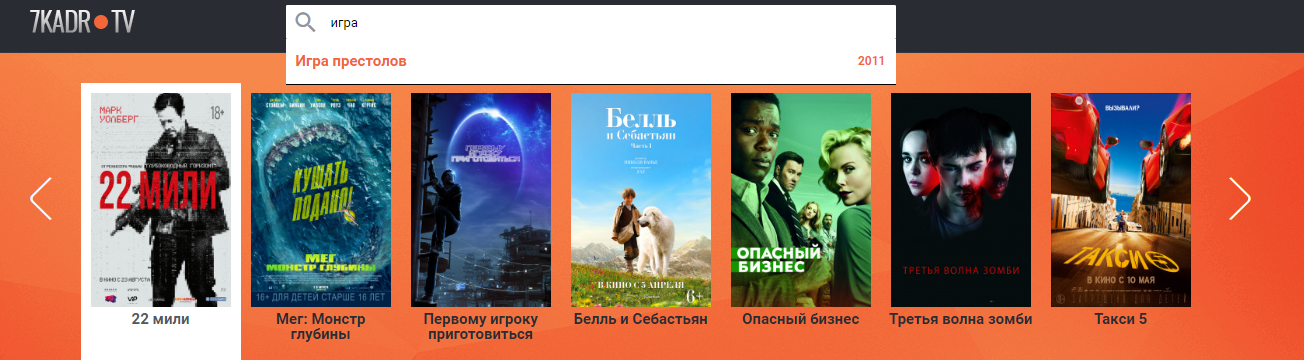
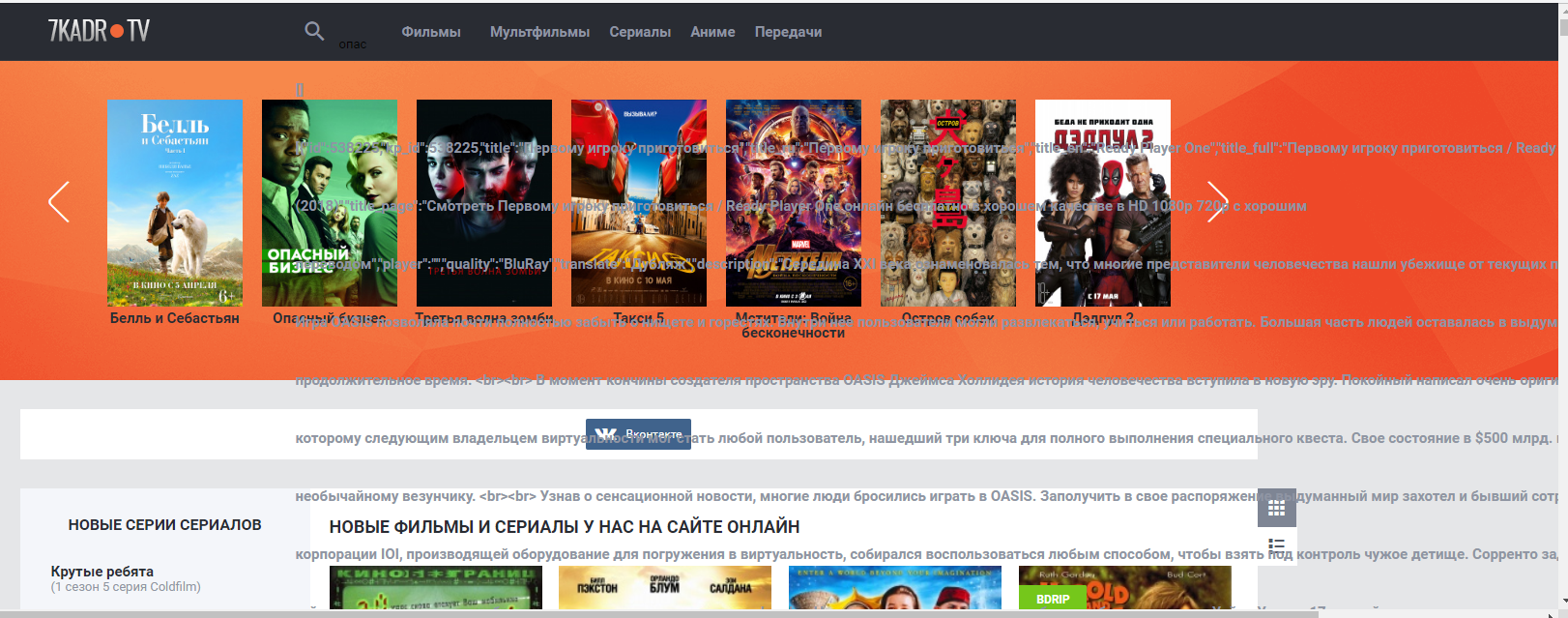
.autocomplete-group strong { display: block; border-bottom: 1px solid #000; }В общем, сделал фильтр (чтоб не выводило не подходящие тайтлы) Стандартно: po defoltu.png. Сделал: vivodit.png. Есть такая проблема, когда пишешь слово не полностью, он не показывает фильмы, например написав "мс": ne vivodit.png. Потому, что поиск сам не находит: potomu chto.png и неоткуда брать их для поля. А по одной букве работает чётко, нашел такую же проблему на сайте у пользователя 7kadrtv. У него нет фильтра, так же не подходящие фильмы выводит: u 7kadr.png. Можно как-нибудь это исправить?
Вложения
-
305 KB Просмотры: 28
-
2.9 KB Просмотры: 22
-
2.2 KB Просмотры: 21
-
4.8 KB Просмотры: 21
-
4.2 KB Просмотры: 22
В общем, сделал фильтр (чтоб не выводило не подходящие тайтлы) Стандартно: po defoltu.png. Сделал: vivodit.png. Есть такая проблема, когда пишешь слово не полностью, он не показывает фильмы, например написав "мс": ne vivodit.png. Потому, что поиск сам не находит: potomu chto.png и неоткуда брать их для поля. А по одной букве работает чётко, нашел такую же проблему на сайте у пользователя 7kadrtv. У него нет фильтра, так же не подходящие фильмы выводит: u 7kadr.png. Можно как-нибудь это исправить?
мститель, мстителям, ... но по запросу мс, мст, мсти, ... результата нет. Нужно смотреть как формируется запрос.
Покажите что в
console.log(engine.ttAdapter());
а так http://prntscr.com/lf71z5 при таком запросе
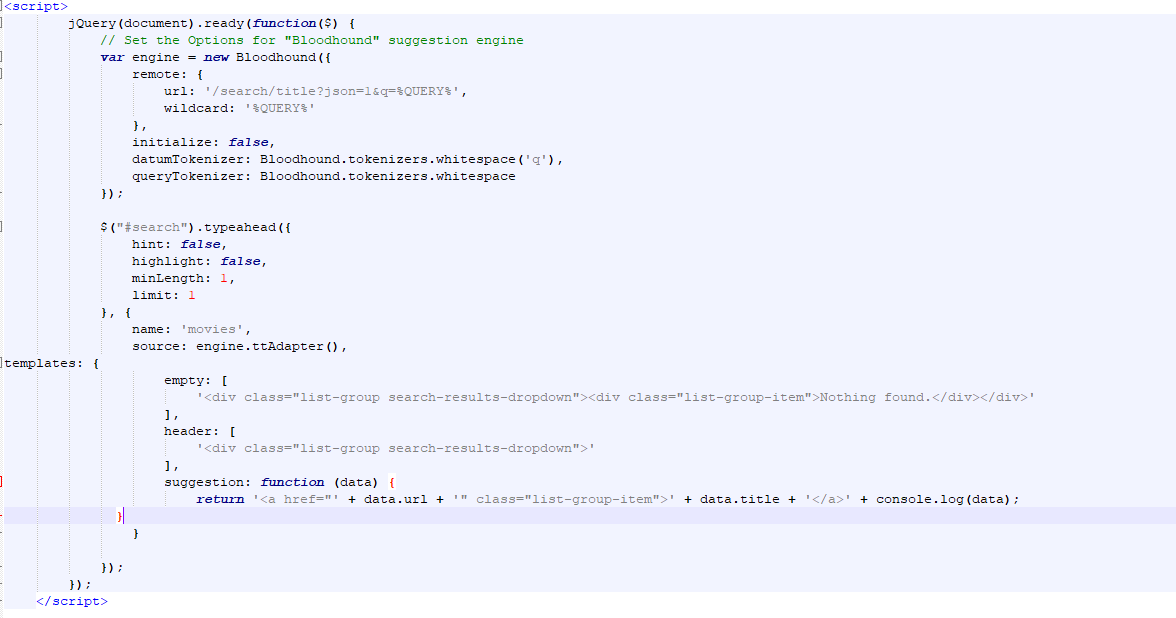
JavaScript:
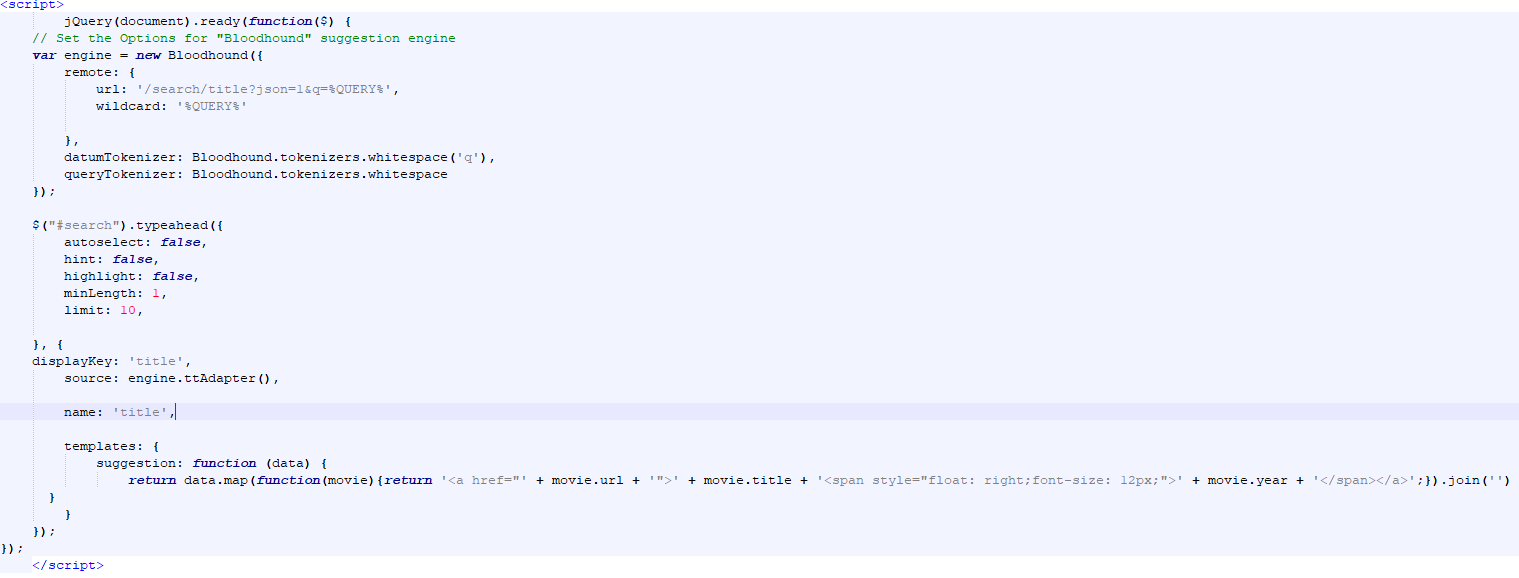
suggestion: function getData(data) {
return data.map(function(movie){return '<a href="' + movie.url + '" style="font-weight: 100;">' + movie.title + ' <span style="color: #636363;font-weight: 100;">(' + movie.title_en + ') ' + movie.year + '</span></a>' + console.log(movie.title)}).join()
}
В общем, сделал фильтр (чтоб не выводило не подходящие тайтлы) Стандартно: po defoltu.png. Сделал: vivodit.png. Есть такая проблема, когда пишешь слово не полностью, он не показывает фильмы, например написав "мс": ne vivodit.png. Потому, что поиск сам не находит: potomu chto.png и неоткуда брать их для поля. А по одной букве работает чётко, нашел такую же проблему на сайте у пользователя 7kadrtv. У него нет фильтра, так же не подходящие фильмы выводит: u 7kadr.png. Можно как-нибудь это исправить?
@chez1k, дядь как ты сделал чтобы выдавало больше одного ответа?
Я использовал https://github.com/devbridge/jQuery-Autocomplete У меня тут проблема) обновил движок и сайт никак не хочет работать, восстановил бекап та же история..
Кто нибудь нашел решение autocomplete? Я перепробовал все ваши шаблоны но не получается... У одного только одну показывает. Другие вообще молчат. Кто нибудь нашел решение?
До умного поиска далеко. Если бы такой придумать, было бы реально круто. Который искал бы даже с ошибками, с сериями сериалов и т. д.
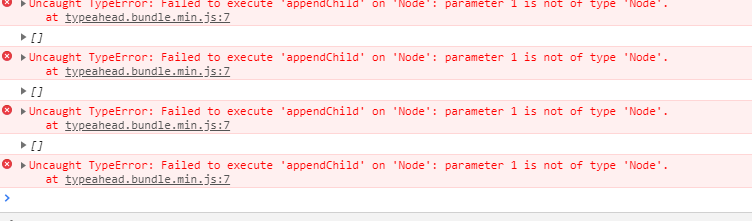
Я нашел в этой теме сайт чей-то) Попробовал заюзать у себя, в логах появились ошибки. И ищет не всегда через каждую букву.
До умного поиска далеко. Если бы такой придумать, было бы реально круто. Который искал бы даже с ошибками, с сериями сериалов и т. д.
До умного поиска далеко. Если бы такой придумать, было бы реально круто. Который искал бы даже с ошибками, с сериями сериалов и т. д.
Спасибо за отклик @mrhensley . А какой именно сайт, не могли бы уточнить? Я вроде умею кодить но тут у меня только одна подсказка всплывает и все, сейчас смог прикрутить только typeahead.js. Никак не могу настроить его чтоб показывал более одного title... Возможно есть кто смог? Или есть другой модуль или библиотека которую можно прикрутить?
Вариант поиска: Сodepen.io
Вариант поиска: Сodepen.io
Вариант поиска: Сodepen.io
Может поделитесь опытом?
Мобильная версия ещё не оптимизированна
Может поделитесь опытом?
1-й шаг
<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.11/lodash.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/axios/0.19.0/axios.min.js"></script>
<script type="text/template" id="search-template">
<ul class="resultlist">
{{ if (movies.length === 0) { }}
<li class="resultlist__item">
<div class="resultlist__link">
<span class="resultlist__name h5">Ничего не найдено</span>
</div>
</li>
{{ } else { movies.slice(0, 5).forEach(function(item) { }}
<li class="resultlist__item">
<a class="resultlist__link" href="{{- item.url }}">
<span class="resultlist__title">
<span class="resultlist__name h5">{{- item.title }}</span>
{{ if (item.rating) { }}
<span class="badge badge--tiny badge--rating">
<i class="fas fa-star"></i> {{- item.rating / 10 }}
</span>
{{ } }}
</span>
<span class="resultlist__info">
{{ if (item.year) { }}
<small class="mr-auto">{{- item.genre }}</small>
{{ } }}
{{ if (item.year) { }}
<small class="ml-auto">{{- item.year }}</small>
{{ } }}
</span>
</a>
</li>
{{ }) } }}
{{ if (movies.length > 5) { }}
<li class="resultlist__item">
<a class="resultlist__link" href="{{- url}}">
<span class="resultlist__name h5">Показать все ({{- movies.length}})</span>
</a>
</li>
{{ } }}
</ul>
</script>
<script>
(function searchInit() {
var elems = document.querySelectorAll('.search-js');
_.toArray(elems).forEach(function(el) {
el.addEventListener('submit', searchHundler);
el.querySelector('input').addEventListener('input', _.debounce(function() {
var event = new Event('submit', {'cancelable': true});
this.parentNode.dispatchEvent(event);
}, 1000));
function searchHundler(event) {
event.preventDefault();
var input = this.querySelector('input'),
button = this.querySelector('button').firstElementChild;
container = this.lastElementChild;
if (input.value.length >= 3) requestResults(this, input.value, button);
else container.innerHTML = null;
function requestResults(form, query, button) {
button.classList.add('fa-spin', 'fa-spinner');
axios.get(form.action + '?json=1&q=' + query)
.then(function (response) {
response.data.url = form.action + '?q=' + query;
renderResults(response.data, form.lastElementChild);
})
.catch(function (error) {
alert('Поиск временно недоступен!');
}).then(function () {
button.classList.remove('fa-spin', 'fa-spinner');
});
}
function renderResults(data, container) {
_.templateSettings = {
evaluate: /{{([\s\S]+?)}}/g,
interpolate: /{{=([\s\S]+?)}}/g,
escape: /{{-([\s\S]+?)}}/g
};
var template = document.getElementById('search-template').innerHTML,
results = _.template(template);
container.innerHTML = results(data);
}
return false;
}
});
})();
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/axios/0.19.0/axios.min.js"></script>
<script type="text/template" id="search-template">
<ul class="resultlist">
{{ if (movies.length === 0) { }}
<li class="resultlist__item">
<div class="resultlist__link">
<span class="resultlist__name h5">Ничего не найдено</span>
</div>
</li>
{{ } else { movies.slice(0, 5).forEach(function(item) { }}
<li class="resultlist__item">
<a class="resultlist__link" href="{{- item.url }}">
<span class="resultlist__title">
<span class="resultlist__name h5">{{- item.title }}</span>
{{ if (item.rating) { }}
<span class="badge badge--tiny badge--rating">
<i class="fas fa-star"></i> {{- item.rating / 10 }}
</span>
{{ } }}
</span>
<span class="resultlist__info">
{{ if (item.year) { }}
<small class="mr-auto">{{- item.genre }}</small>
{{ } }}
{{ if (item.year) { }}
<small class="ml-auto">{{- item.year }}</small>
{{ } }}
</span>
</a>
</li>
{{ }) } }}
{{ if (movies.length > 5) { }}
<li class="resultlist__item">
<a class="resultlist__link" href="{{- url}}">
<span class="resultlist__name h5">Показать все ({{- movies.length}})</span>
</a>
</li>
{{ } }}
</ul>
</script>
<script>
(function searchInit() {
var elems = document.querySelectorAll('.search-js');
_.toArray(elems).forEach(function(el) {
el.addEventListener('submit', searchHundler);
el.querySelector('input').addEventListener('input', _.debounce(function() {
var event = new Event('submit', {'cancelable': true});
this.parentNode.dispatchEvent(event);
}, 1000));
function searchHundler(event) {
event.preventDefault();
var input = this.querySelector('input'),
button = this.querySelector('button').firstElementChild;
container = this.lastElementChild;
if (input.value.length >= 3) requestResults(this, input.value, button);
else container.innerHTML = null;
function requestResults(form, query, button) {
button.classList.add('fa-spin', 'fa-spinner');
axios.get(form.action + '?json=1&q=' + query)
.then(function (response) {
response.data.url = form.action + '?q=' + query;
renderResults(response.data, form.lastElementChild);
})
.catch(function (error) {
alert('Поиск временно недоступен!');
}).then(function () {
button.classList.remove('fa-spin', 'fa-spinner');
});
}
function renderResults(data, container) {
_.templateSettings = {
evaluate: /{{([\s\S]+?)}}/g,
interpolate: /{{=([\s\S]+?)}}/g,
escape: /{{-([\s\S]+?)}}/g
};
var template = document.getElementById('search-template').innerHTML,
results = _.template(template);
container.innerHTML = results(data);
}
return false;
}
});
})();
</script>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css">
<style>
.search {
position: relative;
display: flex;
flex-grow: 1;
font-size: 0.875rem;
line-height: 1;
border-radius: 0.125rem;
background-color: #1f2122;
}
.search__control {
position: relative;
width: 100%;
color: inherit;
padding: 0.5rem;
padding-right: 2rem;
border: 1px solid transparent;
background-color: transparent;
transition: all 0.25s ease-in-out;
}
.search__control:focus {
border-color: #65a9e0;
}
.search__button {
position: absolute;
top: 50%;
right: 0;
display: block;
width: 2rem;
height: 100%;
color: inherit;
padding: 0;
border: none;
background-color: transparent;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
transition: all 0.25s ease-in-out;
}
.search__button:hover {
color: #65a9e0;
}
.search__button:focus {
outline: none;
}
.search__results {
position: absolute;
bottom: 0;
right: 0;
width: 100%;
z-index: 10;
}
.search__results--max-width ul {
max-width: 100%;
}
.resultlist {
position: absolute;
top: 0.5rem;
right: 0;
min-width: 100%;
list-style-type: none;
padding: 0;
margin-bottom: 0;
border-radius: 0.125rem;
box-shadow: 0 0.125rem 0.25rem 0 rgba(0, 0, 0, 0.125);
background-color: #1f2122;
overflow: hidden;
}
.resultlist__item {
border-bottom: 1px solid #25282a;
}
.resultlist__item:last-child {
border: none;
}
.resultlist__link {
display: block;
color: inherit;
text-decoration: none;
padding: 0.75rem;
transition: all 0.25s ease-in-out;
}
.resultlist__link:hover {
color: inherit;
text-decoration: none;
background-color: #303335;
}
.resultlist__title {
display: flex;
justify-content: space-between;
align-items: flex-start;
margin-bottom: 0.25rem;
}
.resultlist__name {
max-width: 13.75rem;
white-space: nowrap;
text-overflow: ellipsis;
margin-bottom: 0;
margin-right: 0.75rem;
overflow: hidden;
}
.resultlist__info {
display: flex;
justify-content: space-between;
color: #dee2e6;
}
.badge {
display: inline-block;
font-size: 0.875rem;
font-weight: 500;
line-height: 1;
white-space: nowrap;
text-transform: uppercase;
padding: 0.25rem 0.5rem;
border-radius: 0.125rem;
background-color: #1f2122;
transition: all 0.25s ease-in-out;
cursor: default;
}
.badge:empty {
visibility: hidden;
}
.badge--info {
background-color: #6b737b;
}
.badge--rating {
color: #1f2122;
background-color: #f5c518;
}
.badge--justify {
display: flex;
justify-content: space-between;
}
.badge--small {
font-size: 0.75rem;
padding: 0.1875rem 0.375rem;
}
.badge--tiny {
font-size: 0.625rem;
padding: 0.125rem 0.25rem;
}
.badge--nobg {
padding: 0;
background-color: transparent;
}
.badge a {
color: inherit;
}
.badge a:hover {
color: #3b91d7;
text-decoration: none;
}
.badge i {
font-size: 87.5%;
line-height: 1.2;
vertical-align: baseline;
}
</style>
<style>
.search {
position: relative;
display: flex;
flex-grow: 1;
font-size: 0.875rem;
line-height: 1;
border-radius: 0.125rem;
background-color: #1f2122;
}
.search__control {
position: relative;
width: 100%;
color: inherit;
padding: 0.5rem;
padding-right: 2rem;
border: 1px solid transparent;
background-color: transparent;
transition: all 0.25s ease-in-out;
}
.search__control:focus {
border-color: #65a9e0;
}
.search__button {
position: absolute;
top: 50%;
right: 0;
display: block;
width: 2rem;
height: 100%;
color: inherit;
padding: 0;
border: none;
background-color: transparent;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
transition: all 0.25s ease-in-out;
}
.search__button:hover {
color: #65a9e0;
}
.search__button:focus {
outline: none;
}
.search__results {
position: absolute;
bottom: 0;
right: 0;
width: 100%;
z-index: 10;
}
.search__results--max-width ul {
max-width: 100%;
}
.resultlist {
position: absolute;
top: 0.5rem;
right: 0;
min-width: 100%;
list-style-type: none;
padding: 0;
margin-bottom: 0;
border-radius: 0.125rem;
box-shadow: 0 0.125rem 0.25rem 0 rgba(0, 0, 0, 0.125);
background-color: #1f2122;
overflow: hidden;
}
.resultlist__item {
border-bottom: 1px solid #25282a;
}
.resultlist__item:last-child {
border: none;
}
.resultlist__link {
display: block;
color: inherit;
text-decoration: none;
padding: 0.75rem;
transition: all 0.25s ease-in-out;
}
.resultlist__link:hover {
color: inherit;
text-decoration: none;
background-color: #303335;
}
.resultlist__title {
display: flex;
justify-content: space-between;
align-items: flex-start;
margin-bottom: 0.25rem;
}
.resultlist__name {
max-width: 13.75rem;
white-space: nowrap;
text-overflow: ellipsis;
margin-bottom: 0;
margin-right: 0.75rem;
overflow: hidden;
}
.resultlist__info {
display: flex;
justify-content: space-between;
color: #dee2e6;
}
.badge {
display: inline-block;
font-size: 0.875rem;
font-weight: 500;
line-height: 1;
white-space: nowrap;
text-transform: uppercase;
padding: 0.25rem 0.5rem;
border-radius: 0.125rem;
background-color: #1f2122;
transition: all 0.25s ease-in-out;
cursor: default;
}
.badge:empty {
visibility: hidden;
}
.badge--info {
background-color: #6b737b;
}
.badge--rating {
color: #1f2122;
background-color: #f5c518;
}
.badge--justify {
display: flex;
justify-content: space-between;
}
.badge--small {
font-size: 0.75rem;
padding: 0.1875rem 0.375rem;
}
.badge--tiny {
font-size: 0.625rem;
padding: 0.125rem 0.25rem;
}
.badge--nobg {
padding: 0;
background-color: transparent;
}
.badge a {
color: inherit;
}
.badge a:hover {
color: #3b91d7;
text-decoration: none;
}
.badge i {
font-size: 87.5%;
line-height: 1.2;
vertical-align: baseline;
}
</style>
<form class="search search-js" action="/<%- page.urls.search %>/title" method="get">
<input class="search__control" type="text" name="q" placeholder="Поиск">
<button class="search__button" type="submit">
<i class="fas fa-search"></i>
</button>
<div class="search__results"></div>
</form>
<input class="search__control" type="text" name="q" placeholder="Поиск">
<button class="search__button" type="submit">
<i class="fas fa-search"></i>
</button>
<div class="search__results"></div>
</form>
Спасибо "Kazik" подсказал мне что куда
Советую либу: https://github.com/TarekRaafat/autoComplete.js
Пример реализации на одном сайте, который мы обслуживаем: https://cinemahd.xyz
Пример реализации на одном сайте, который мы обслуживаем: https://cinemahd.xyz
- Регистрация
- 26 Май 2019
- Сообщения
- 53
пытаюсь сделать по такой системе https://ruseller.com/lessons.php?rub=37&id=2729
по сути выдает,но все данные выдает, ид, название, описание и тд
Посмотреть вложение 479
А при выборе из ответов, получаем это
Посмотреть вложение 480
по сути выдает,но все данные выдает, ид, название, описание и тд
Посмотреть вложение 479
А при выборе из ответов, получаем это
Посмотреть вложение 480
Может кто-то сделает видео, как и куда вставлять коды?
Может поделитесь опытом?
1-й шаг
<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.11/lodash.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/axios/0.19.0/axios.min.js"></script>
<script type="text/template" id="search-template">
<ul class="resultlist">
{{ if (movies.length === 0) { }}
<li class="resultlist__item">
<div class="resultlist__link">
<span class="resultlist__name h5">Ничего не найдено</span>
</div>
</li>
{{ } else { movies.slice(0, 5).forEach(function(item) { }}
<li class="resultlist__item">
<a class="resultlist__link" href="{{- item.url }}">
<span class="resultlist__title">
<span class="resultlist__name h5">{{- item.title }}</span>
{{ if (item.rating) { }}
<span class="badge badge--tiny badge--rating">
<i class="fas fa-star"></i> {{- item.rating / 10 }}
</span>
{{ } }}
</span>
<span class="resultlist__info">
{{ if (item.year) { }}
<small class="mr-auto">{{- item.genre }}</small>
{{ } }}
{{ if (item.year) { }}
<small class="ml-auto">{{- item.year }}</small>
{{ } }}
</span>
</a>
</li>
{{ }) } }}
{{ if (movies.length > 5) { }}
<li class="resultlist__item">
<a class="resultlist__link" href="{{- url}}">
<span class="resultlist__name h5">Показать все ({{- movies.length}})</span>
</a>
</li>
{{ } }}
</ul>
</script>
<script>
(function searchInit() {
var elems = document.querySelectorAll('.search-js');
_.toArray(elems).forEach(function(el) {
el.addEventListener('submit', searchHundler);
el.querySelector('input').addEventListener('input', _.debounce(function() {
var event = new Event('submit', {'cancelable': true});
this.parentNode.dispatchEvent(event);
}, 1000));
function searchHundler(event) {
event.preventDefault();
var input = this.querySelector('input'),
button = this.querySelector('button').firstElementChild;
container = this.lastElementChild;
if (input.value.length >= 3) requestResults(this, input.value, button);
else container.innerHTML = null;
function requestResults(form, query, button) {
button.classList.add('fa-spin', 'fa-spinner');
axios.get(form.action + '?json=1&q=' + query)
.then(function (response) {
response.data.url = form.action + '?q=' + query;
renderResults(response.data, form.lastElementChild);
})
.catch(function (error) {
alert('Поиск временно недоступен!');
}).then(function () {
button.classList.remove('fa-spin', 'fa-spinner');
});
}
function renderResults(data, container) {
_.templateSettings = {
evaluate: /{{([\s\S]+?)}}/g,
interpolate: /{{=([\s\S]+?)}}/g,
escape: /{{-([\s\S]+?)}}/g
};
var template = document.getElementById('search-template').innerHTML,
results = _.template(template);
container.innerHTML = results(data);
}
return false;
}
});
})();
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/axios/0.19.0/axios.min.js"></script>
<script type="text/template" id="search-template">
<ul class="resultlist">
{{ if (movies.length === 0) { }}
<li class="resultlist__item">
<div class="resultlist__link">
<span class="resultlist__name h5">Ничего не найдено</span>
</div>
</li>
{{ } else { movies.slice(0, 5).forEach(function(item) { }}
<li class="resultlist__item">
<a class="resultlist__link" href="{{- item.url }}">
<span class="resultlist__title">
<span class="resultlist__name h5">{{- item.title }}</span>
{{ if (item.rating) { }}
<span class="badge badge--tiny badge--rating">
<i class="fas fa-star"></i> {{- item.rating / 10 }}
</span>
{{ } }}
</span>
<span class="resultlist__info">
{{ if (item.year) { }}
<small class="mr-auto">{{- item.genre }}</small>
{{ } }}
{{ if (item.year) { }}
<small class="ml-auto">{{- item.year }}</small>
{{ } }}
</span>
</a>
</li>
{{ }) } }}
{{ if (movies.length > 5) { }}
<li class="resultlist__item">
<a class="resultlist__link" href="{{- url}}">
<span class="resultlist__name h5">Показать все ({{- movies.length}})</span>
</a>
</li>
{{ } }}
</ul>
</script>
<script>
(function searchInit() {
var elems = document.querySelectorAll('.search-js');
_.toArray(elems).forEach(function(el) {
el.addEventListener('submit', searchHundler);
el.querySelector('input').addEventListener('input', _.debounce(function() {
var event = new Event('submit', {'cancelable': true});
this.parentNode.dispatchEvent(event);
}, 1000));
function searchHundler(event) {
event.preventDefault();
var input = this.querySelector('input'),
button = this.querySelector('button').firstElementChild;
container = this.lastElementChild;
if (input.value.length >= 3) requestResults(this, input.value, button);
else container.innerHTML = null;
function requestResults(form, query, button) {
button.classList.add('fa-spin', 'fa-spinner');
axios.get(form.action + '?json=1&q=' + query)
.then(function (response) {
response.data.url = form.action + '?q=' + query;
renderResults(response.data, form.lastElementChild);
})
.catch(function (error) {
alert('Поиск временно недоступен!');
}).then(function () {
button.classList.remove('fa-spin', 'fa-spinner');
});
}
function renderResults(data, container) {
_.templateSettings = {
evaluate: /{{([\s\S]+?)}}/g,
interpolate: /{{=([\s\S]+?)}}/g,
escape: /{{-([\s\S]+?)}}/g
};
var template = document.getElementById('search-template').innerHTML,
results = _.template(template);
container.innerHTML = results(data);
}
return false;
}
});
})();
</script>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css">
<style>
.search {
position: relative;
display: flex;
flex-grow: 1;
font-size: 0.875rem;
line-height: 1;
border-radius: 0.125rem;
background-color: #1f2122;
}
.search__control {
position: relative;
width: 100%;
color: inherit;
padding: 0.5rem;
padding-right: 2rem;
border: 1px solid transparent;
background-color: transparent;
transition: all 0.25s ease-in-out;
}
.search__control:focus {
border-color: #65a9e0;
}
.search__button {
position: absolute;
top: 50%;
right: 0;
display: block;
width: 2rem;
height: 100%;
color: inherit;
padding: 0;
border: none;
background-color: transparent;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
transition: all 0.25s ease-in-out;
}
.search__button:hover {
color: #65a9e0;
}
.search__button:focus {
outline: none;
}
.search__results {
position: absolute;
bottom: 0;
right: 0;
width: 100%;
z-index: 10;
}
.search__results--max-width ul {
max-width: 100%;
}
.resultlist {
position: absolute;
top: 0.5rem;
right: 0;
min-width: 100%;
list-style-type: none;
padding: 0;
margin-bottom: 0;
border-radius: 0.125rem;
box-shadow: 0 0.125rem 0.25rem 0 rgba(0, 0, 0, 0.125);
background-color: #1f2122;
overflow: hidden;
}
.resultlist__item {
border-bottom: 1px solid #25282a;
}
.resultlist__item:last-child {
border: none;
}
.resultlist__link {
display: block;
color: inherit;
text-decoration: none;
padding: 0.75rem;
transition: all 0.25s ease-in-out;
}
.resultlist__link:hover {
color: inherit;
text-decoration: none;
background-color: #303335;
}
.resultlist__title {
display: flex;
justify-content: space-between;
align-items: flex-start;
margin-bottom: 0.25rem;
}
.resultlist__name {
max-width: 13.75rem;
white-space: nowrap;
text-overflow: ellipsis;
margin-bottom: 0;
margin-right: 0.75rem;
overflow: hidden;
}
.resultlist__info {
display: flex;
justify-content: space-between;
color: #dee2e6;
}
.badge {
display: inline-block;
font-size: 0.875rem;
font-weight: 500;
line-height: 1;
white-space: nowrap;
text-transform: uppercase;
padding: 0.25rem 0.5rem;
border-radius: 0.125rem;
background-color: #1f2122;
transition: all 0.25s ease-in-out;
cursor: default;
}
.badge:empty {
visibility: hidden;
}
.badge--info {
background-color: #6b737b;
}
.badge--rating {
color: #1f2122;
background-color: #f5c518;
}
.badge--justify {
display: flex;
justify-content: space-between;
}
.badge--small {
font-size: 0.75rem;
padding: 0.1875rem 0.375rem;
}
.badge--tiny {
font-size: 0.625rem;
padding: 0.125rem 0.25rem;
}
.badge--nobg {
padding: 0;
background-color: transparent;
}
.badge a {
color: inherit;
}
.badge a:hover {
color: #3b91d7;
text-decoration: none;
}
.badge i {
font-size: 87.5%;
line-height: 1.2;
vertical-align: baseline;
}
</style>
<style>
.search {
position: relative;
display: flex;
flex-grow: 1;
font-size: 0.875rem;
line-height: 1;
border-radius: 0.125rem;
background-color: #1f2122;
}
.search__control {
position: relative;
width: 100%;
color: inherit;
padding: 0.5rem;
padding-right: 2rem;
border: 1px solid transparent;
background-color: transparent;
transition: all 0.25s ease-in-out;
}
.search__control:focus {
border-color: #65a9e0;
}
.search__button {
position: absolute;
top: 50%;
right: 0;
display: block;
width: 2rem;
height: 100%;
color: inherit;
padding: 0;
border: none;
background-color: transparent;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
transition: all 0.25s ease-in-out;
}
.search__button:hover {
color: #65a9e0;
}
.search__button:focus {
outline: none;
}
.search__results {
position: absolute;
bottom: 0;
right: 0;
width: 100%;
z-index: 10;
}
.search__results--max-width ul {
max-width: 100%;
}
.resultlist {
position: absolute;
top: 0.5rem;
right: 0;
min-width: 100%;
list-style-type: none;
padding: 0;
margin-bottom: 0;
border-radius: 0.125rem;
box-shadow: 0 0.125rem 0.25rem 0 rgba(0, 0, 0, 0.125);
background-color: #1f2122;
overflow: hidden;
}
.resultlist__item {
border-bottom: 1px solid #25282a;
}
.resultlist__item:last-child {
border: none;
}
.resultlist__link {
display: block;
color: inherit;
text-decoration: none;
padding: 0.75rem;
transition: all 0.25s ease-in-out;
}
.resultlist__link:hover {
color: inherit;
text-decoration: none;
background-color: #303335;
}
.resultlist__title {
display: flex;
justify-content: space-between;
align-items: flex-start;
margin-bottom: 0.25rem;
}
.resultlist__name {
max-width: 13.75rem;
white-space: nowrap;
text-overflow: ellipsis;
margin-bottom: 0;
margin-right: 0.75rem;
overflow: hidden;
}
.resultlist__info {
display: flex;
justify-content: space-between;
color: #dee2e6;
}
.badge {
display: inline-block;
font-size: 0.875rem;
font-weight: 500;
line-height: 1;
white-space: nowrap;
text-transform: uppercase;
padding: 0.25rem 0.5rem;
border-radius: 0.125rem;
background-color: #1f2122;
transition: all 0.25s ease-in-out;
cursor: default;
}
.badge:empty {
visibility: hidden;
}
.badge--info {
background-color: #6b737b;
}
.badge--rating {
color: #1f2122;
background-color: #f5c518;
}
.badge--justify {
display: flex;
justify-content: space-between;
}
.badge--small {
font-size: 0.75rem;
padding: 0.1875rem 0.375rem;
}
.badge--tiny {
font-size: 0.625rem;
padding: 0.125rem 0.25rem;
}
.badge--nobg {
padding: 0;
background-color: transparent;
}
.badge a {
color: inherit;
}
.badge a:hover {
color: #3b91d7;
text-decoration: none;
}
.badge i {
font-size: 87.5%;
line-height: 1.2;
vertical-align: baseline;
}
</style>
<form class="search search-js" action="/<%- page.urls.search %>/title" method="get">
<input class="search__control" type="text" name="q" placeholder="Поиск">
<button class="search__button" type="submit">
<i class="fas fa-search"></i>
</button>
<div class="search__results"></div>
</form>
<input class="search__control" type="text" name="q" placeholder="Поиск">
<button class="search__button" type="submit">
<i class="fas fa-search"></i>
</button>
<div class="search__results"></div>
</form>
Спасибо "Kazik" подсказал мне что куда