Как отобразить страницу с трейлером?
- Автор темы Speedycom
- Дата начала
Здравствуйте
В movie.ejs в вижу уод для трейлера, чтото вроде movie.trailer... но у меня не появляется кнопка или трейлер от youtube, есть только вшитая кнопка в самом плеере (moonwalk)... это так и должно быть?
Есть возможность иметь отдельно трейлер?
Спасибо
В movie.ejs в вижу уод для трейлера, чтото вроде movie.trailer... но у меня не появляется кнопка или трейлер от youtube, есть только вшитая кнопка в самом плеере (moonwalk)... это так и должно быть?
Есть возможность иметь отдельно трейлер?
Спасибо

Понял теперь спасибо.
А есть возможность отобразить трейлер на той же странице? Вместо того как перейти на копию страницы но только с трейлером...
Или както взять url трейлера с youtube и потом поставить его в отдельный iframe/embed?
Спасибо
А есть возможность отобразить трейлер на той же странице? Вместо того как перейти на копию страницы но только с трейлером...
Или както взять url трейлера с youtube и потом поставить его в отдельный iframe/embed?
Спасибо
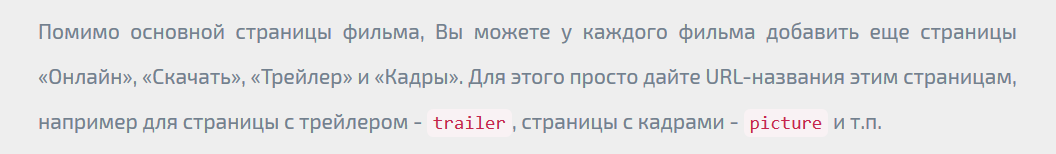
Для этого откройте файл шаблона
/themes/название/views/movie.ejs и в нужном Вам месте вставьте код:<div id="yohoho-online" data-player="trailer" data-title="<%= movie.title %>"></div>Здраствуйте
Я сделал отдельно трейлер на той же странице, как написано в yohoho на сайте и сделал это так:
2 "линка" с разным "data" ->
<a id="click1" href="javascript:void(0)" data-ahoy="yohoho">Фильм</a>
<a id="click2" href="javascript:void(0)" data-ahoy="yohoho-online">Трейлер</a>
+
<div id="yohoho-online" data-player="trailer" data-title="<%= movie.title %>"></div> (это див для трейлера)
data-ahoy="yohoho" это ИД нашего плеера что уже загружается по дефолту на странице
data-ahoy="yohoho-online" это ИД для трейлера
Все работает отлично, если нажимаю на "Фильм" загружается фильм.... если нажимаю на "Трейлер" загружается плеер с трейлером...
Единственное НО.... страница фильма загружается но плеера НЕ ВИДНО.... ПОКА я сам не нажму либо "Фильм" либо "Трейлер"...
Попробовал сделать trigger click с помощи JS разными способами но никак не получается.... можете помочь пожалуйста... как сделать trigger click на id="click1" чтобы плеер появился на странице автоматически..?
Спасибо
Я сделал отдельно трейлер на той же странице, как написано в yohoho на сайте и сделал это так:
2 "линка" с разным "data" ->
<a id="click1" href="javascript:void(0)" data-ahoy="yohoho">Фильм</a>
<a id="click2" href="javascript:void(0)" data-ahoy="yohoho-online">Трейлер</a>
+
<div id="yohoho-online" data-player="trailer" data-title="<%= movie.title %>"></div> (это див для трейлера)
data-ahoy="yohoho" это ИД нашего плеера что уже загружается по дефолту на странице
data-ahoy="yohoho-online" это ИД для трейлера
Все работает отлично, если нажимаю на "Фильм" загружается фильм.... если нажимаю на "Трейлер" загружается плеер с трейлером...
Единственное НО.... страница фильма загружается но плеера НЕ ВИДНО.... ПОКА я сам не нажму либо "Фильм" либо "Трейлер"...
Попробовал сделать trigger click с помощи JS разными способами но никак не получается.... можете помочь пожалуйста... как сделать trigger click на id="click1" чтобы плеер появился на странице автоматически..?
Спасибо
- Регистрация
- 16 Сен 2018
- Сообщения
- 108
Добрый день.
Достаточно сделать как у них в демо на сайте.

То есть, основной фильм должен быть
На кнопки навесить события:
И первый вызов скрипта запускать автоматически, в самый низ шаблона добавить:
Достаточно сделать как у них в демо на сайте.

То есть, основной фильм должен быть
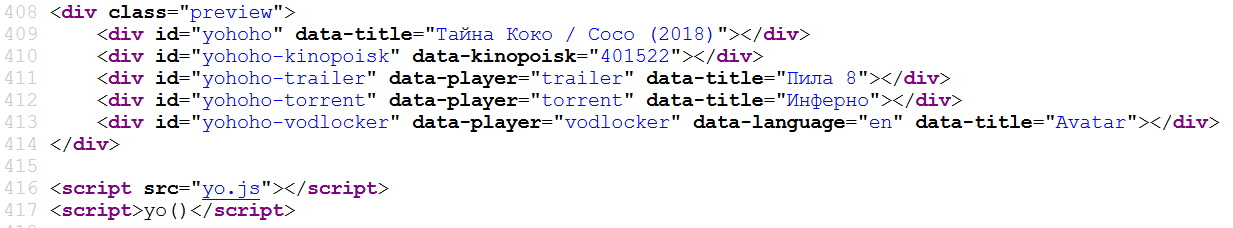
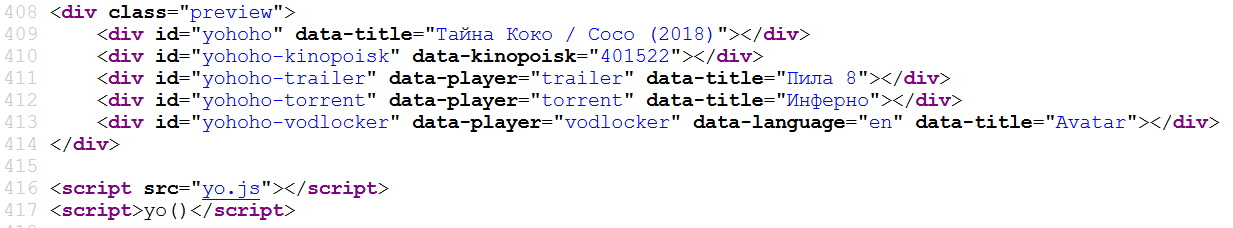
id="yohoho" (это по умолчанию уже есть), а трейлер id="yohoho-trailer" добавить в шаблон:<div id="yohoho-trailer" data-player="trailer" data-title="<%= movie.title %>"></div>На кнопки навесить события:
<a href="javascript:void(0)" data-ahoy="yohoho">Фильм</a><a href="javascript:void(0)" data-ahoy="yohoho-trailer">Трейлер</a>И первый вызов скрипта запускать автоматически, в самый низ шаблона добавить:
<script>yo()</script>
Последнее редактирование:
