Я скопировал файлы шаблона snow
из
из
Результат:
т.к. шаблон адаптивен, он отлично отображается в мобильной версии и причем очень даже красиво, но скорость загрузки страниц крайне печальна.
В админке:

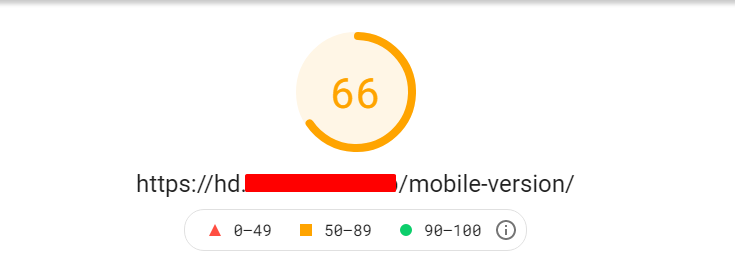
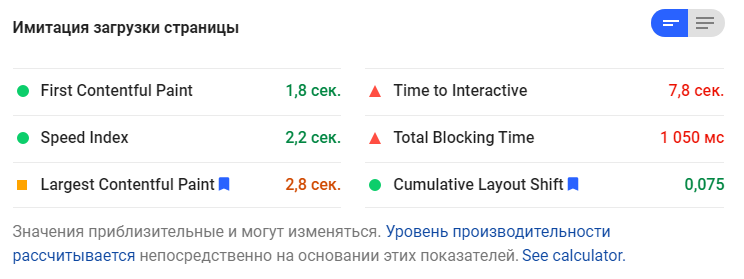
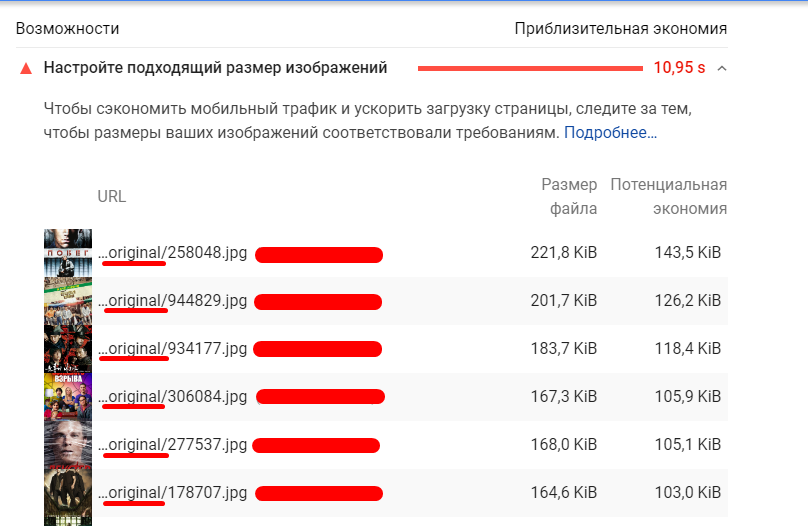
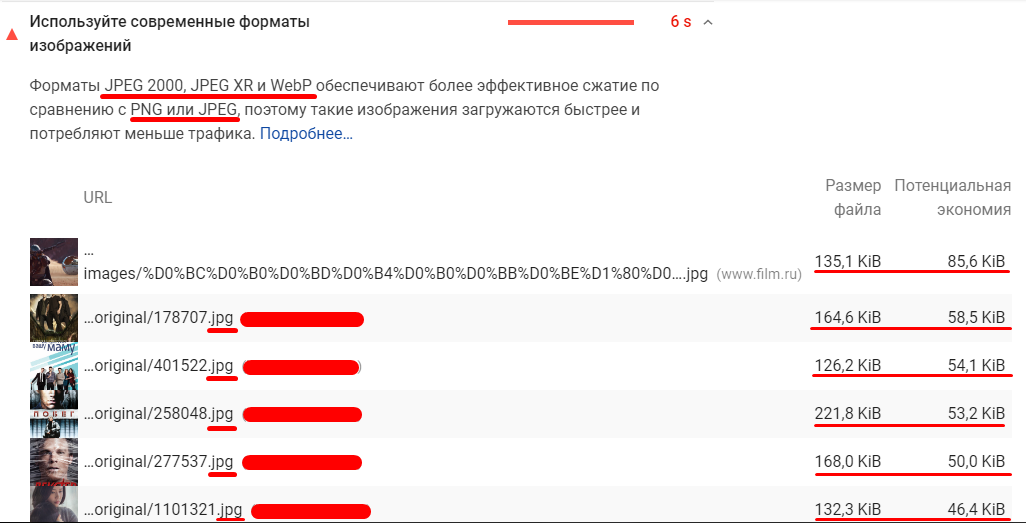
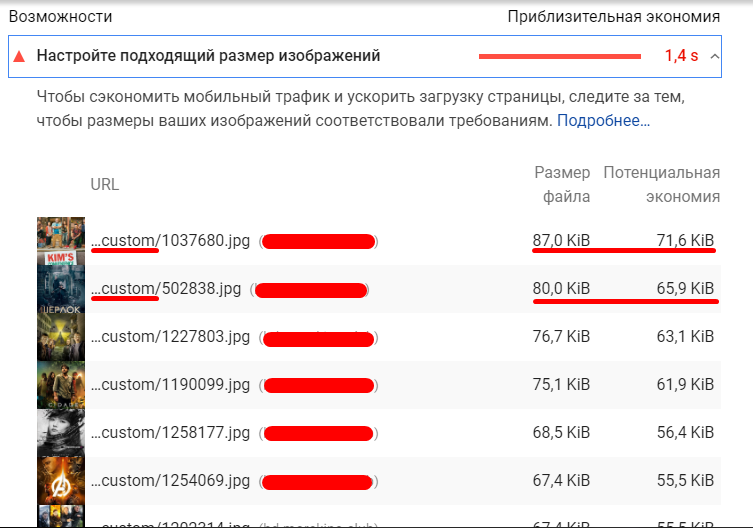
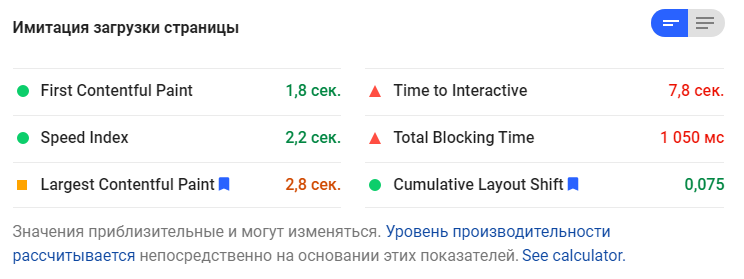
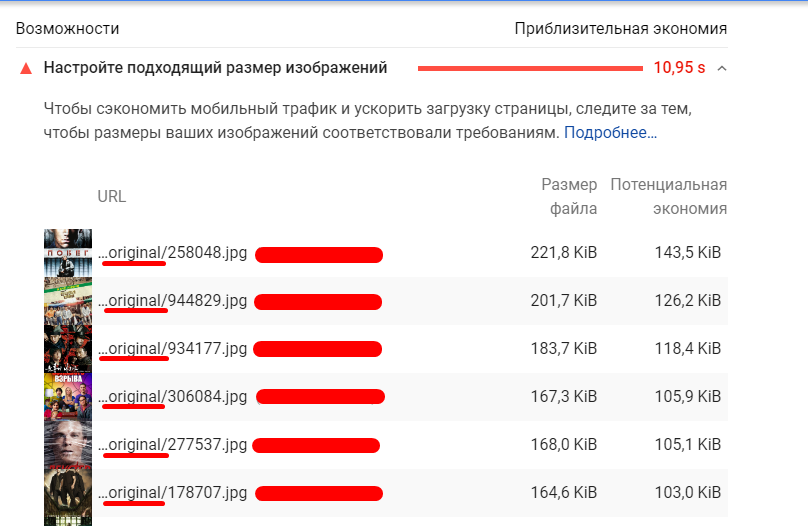
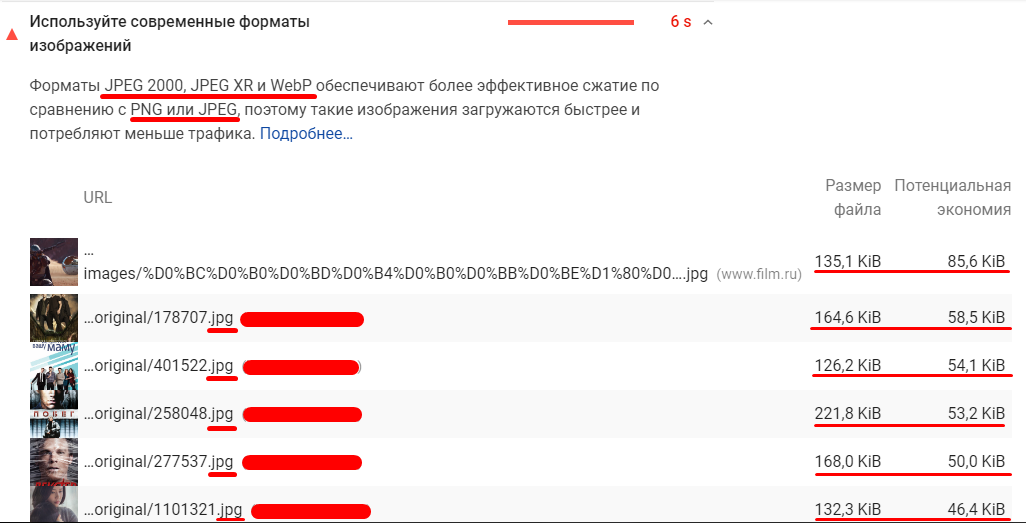
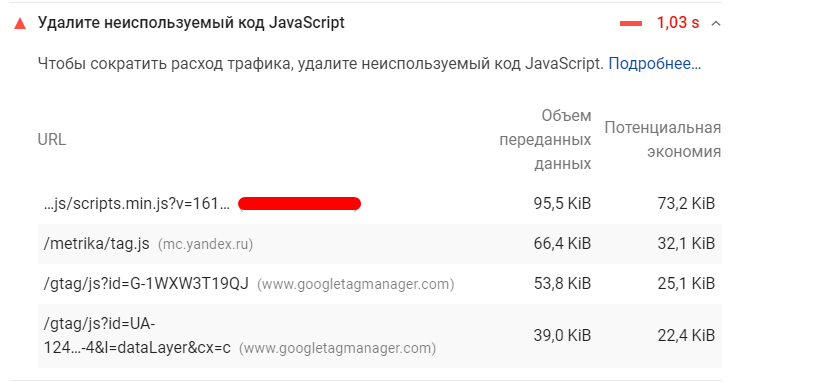
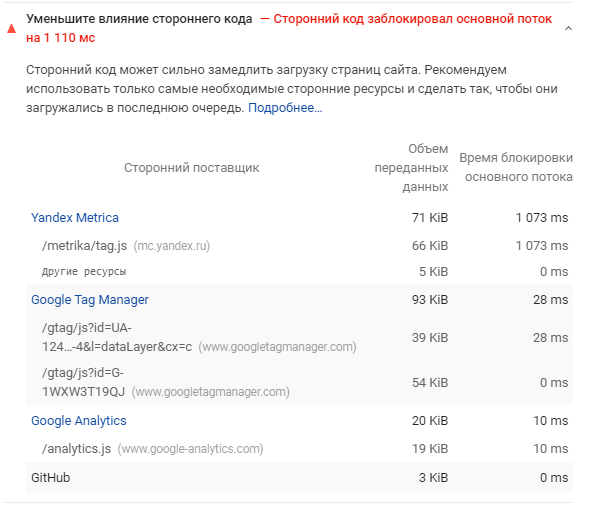
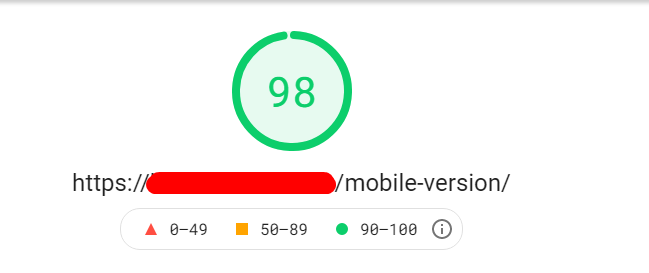
Google PageSpeed отображает для мобильной версии:


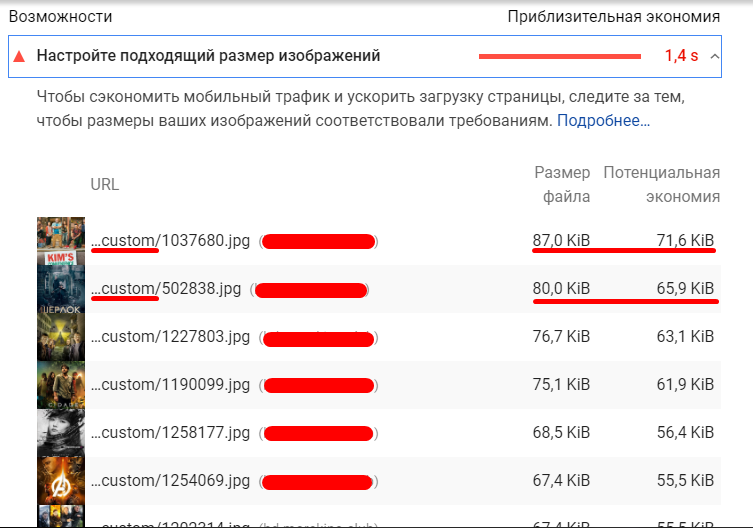
1) Как отображать постеры из директории

2) Как провести массовую конвертацию всех постеров?

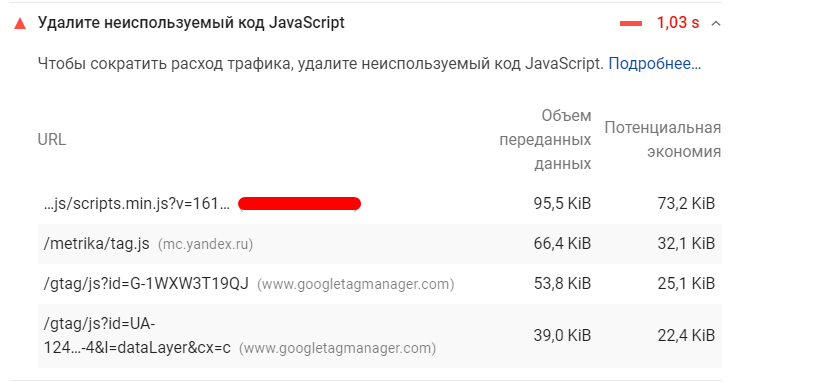
3) Есть ли способ как то ускорить загрузку JS? (тут по сути ничего даже и нет они к тому же минимизированы)

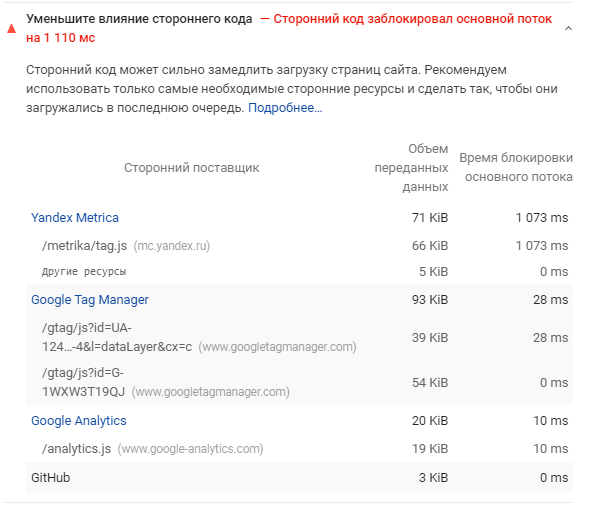
4) Как ускорить коды счетчиков? (глупый вопрос, но все же)

Google PageSpeed отображает для ПК версии:
почему то

Ну тут все понятно Фильмы добавленные вручную имеют уникальные постеры которые я разместил в
5) Куда следует помещать уникальные постеры? в (original)

6) Какого размера должны быть постеры (хотя-бы приблизительные размеры).
7) Как лучше массово изменить размеры постеров что бы заполнить сразу 3 директории
из
/themes/snow/views в /themes/default/views/mobileиз
/themes/snow/public в /themes/default/public/mobile/darkРезультат:
т.к. шаблон адаптивен, он отлично отображается в мобильной версии и причем очень даже красиво, но скорость загрузки страниц крайне печальна.
В админке:

Google PageSpeed отображает для мобильной версии:


1) Как отображать постеры из директории
medium или small?
2) Как провести массовую конвертацию всех постеров?

3) Есть ли способ как то ускорить загрузку JS? (тут по сути ничего даже и нет они к тому же минимизированы)

4) Как ускорить коды счетчиков? (глупый вопрос, но все же)

Google PageSpeed отображает для ПК версии:
почему то
/mobile-version/, хотя в адресной строке при открытии сайта на ПК открывается просто домен (Desktop версия)
Ну тут все понятно Фильмы добавленные вручную имеют уникальные постеры которые я разместил в
/files/poster/custom, из этого следует вопрос:5) Куда следует помещать уникальные постеры? в (original)

6) Какого размера должны быть постеры (хотя-бы приблизительные размеры).
7) Как лучше массово изменить размеры постеров что бы заполнить сразу 3 директории
- medium
- original
- small
Последнее редактирование: