Как добавить раздел 2019 год на сайте?
- Автор темы klopernaum
- Дата начала
- Регистрация
- 16 Июл 2018
- Сообщения
- 111
for (var year = 2019, len = year - 10; year >= len; year--) {попробуйте так и очистите кэш.
так это нужно добавить или заменить полностью строчку 732 этим? Остальные года будут так же отображаться на сайте или как? В идеале мне бы хотелось больше разделов с годами добавить, не только 2019... как это сделать?
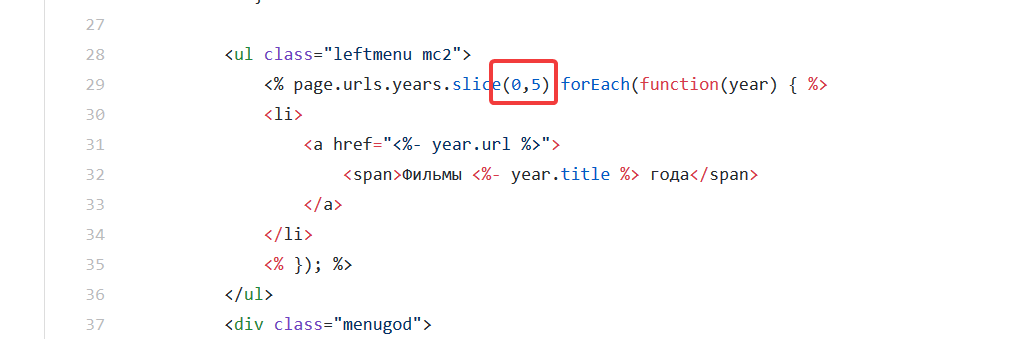
/themes/ramsay/views/includes/right.ejsи ставьте больше 5 годов

- Регистрация
- 16 Июл 2018
- Сообщения
- 111
строчку заменить.
и ставьте больше 5 годов
Посмотреть вложение 329
/themes/ramsay/views/includes/right.ejsи ставьте больше 5 годов
Посмотреть вложение 329
