
Установим инструменты, которые понадобятся для создания шаблона.
Cmder и Putty нужны только для Windows, для Linux и Mac используем стандартный терминал.




VS Code ------------ NodeJS ------------ Cmder ------------ Putty
Cmder и Putty нужны только для Windows, для Linux и Mac используем стандартный терминал.




VS Code ------------ NodeJS ------------ Cmder ------------ Putty
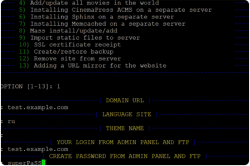
Откроем Cmder (терминал) и произведем установку пакета cinemapress.
Bash:
npm i cinemapress -gthemes и зайдем в нее:
Bash:
mkdir themes && cd themes
Bash:
cinemapress theme --name "rocky" --index "https://example.com"Параметр
Параметр
Параметр
Параметр
Параметр
Параметр
Параметр
Параметр
Параметр
Параметр
--name отвечает за название, котрое Вы придумали для будущего шаблона;Параметр
--index - это URL главной страницы сайта, на основе которого будет шаблон;Параметр
--movie - это URL страницы фильма с сайта, на основе которого будет шаблон;Параметр
--category - это URL страницы категории с сайта, на основе которого будет шаблон;Параметр
--categories - это URL страницы катигорий с сайта, на основе которого будет шаблон;Параметр
--episode - это URL страницы серии с сайта, на основе которого будет шаблон;Параметр
--picture - это URL страницы с кадрами с сайта, на основе которого будет шаблон;Параметр
--trailer - это URL страницы с трейлером с сайта, на основе которого будет шаблон;Параметр
--online - это URL страницы онлайн просмотра с сайта, на основе которого будет шаблон;Параметр
--download - это URL страницы скачивания с сайта, на основе которого будет шаблон.views - это основная папка с шаблонами;public - это папка с картинками, стилями, скриптами и т.п.;default - это папка с шаблонами-помощниками в которых все функции CinemaPress.Чтобы редактировать шаблон и сразу видеть результат, нужно работать непосредственно на сервере.
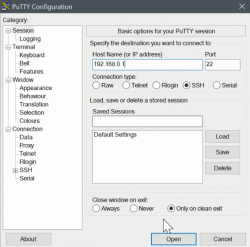
Открываете стандартный терминал и вводите команду:
Где
ssh root@192.168.0.1 -p22Где
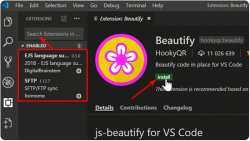
root, это имя пользователя администратора сервера, а 192.168.0.1 - IP сервера.Настроем работу VSCode с сайтом на сервере. Для этого зайдите в папку нового шаблона
Поместите в нее файл подключения к серверу, он должен называться
Данный путь
rocky и создайте там новую папку с названием .vscodeПоместите в нее файл подключения к серверу, он должен называться
sftp.json и состоять из строк:
JSON:
{
"host": "192.168.0.1",
"username": "root",
"remotePath": "/home/test.example.com/themes/rocky/",
"uploadOnSave": true
}192.168.0.1 - Ваш IP сервера;test.example.com - Ваш сайт на сервере;rocky - Ваше название шаблона.Данный путь
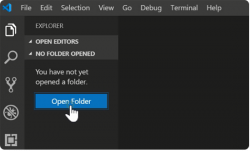
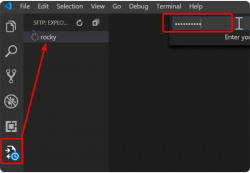
/home/test.example.com/themes/rocky/ должен быть так же на сервере, когда завершится окончание установки сайта, нужно создать эту папку путём ввода команды в терминале (Putty): mkdir -p /home/test.example.com/themes/rocky/- Запускаем VSCode и открываем папку шаблона
rocky
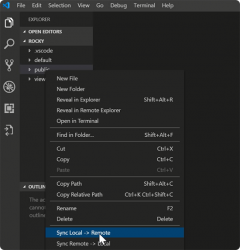
- Заходим в папку шаблона на сервере (она будет пустая).
- Переносим папки
viewsиpublicна сервер.
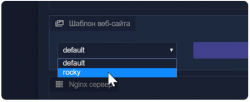
- Изменяем шаблон сайта в админ-панели CinemaPress.
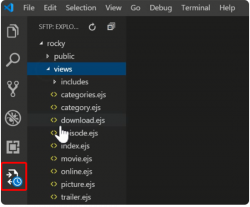
- Открываем шаблон с сервера и начинаем редактировать.
to be continued...
Последнее редактирование: