Почему в Chrome картинка в формате svg не отображается?
- Автор темы Tailerus
- Дата начала
https://www.google.com/search?q=svg+not+showing+in+chrome
https://www.google.com/search?q=svg+not+showing+in+edge

Логотип должен быть SVG, а не PNG в <image> SVG.
Либо в шаблоне меняйте
https://www.google.com/search?q=svg+not+showing+in+edge

Логотип должен быть SVG, а не PNG в <image> SVG.
Либо в шаблоне меняйте
.svg на .png и загружайте его в PNG.
https://www.google.com/search?q=svg+not+showing+in+chrome
https://www.google.com/search?q=svg+not+showing+in+edge
Посмотреть вложение 4275
Логотип должен быть SVG, а не PNG в <image> SVG.
Либо в шаблоне меняйте
https://www.google.com/search?q=svg+not+showing+in+edge
Посмотреть вложение 4275
Логотип должен быть SVG, а не PNG в <image> SVG.
Либо в шаблоне меняйте
.svg на .png и загружайте его в PNG.
https://7row.fun/themes/dustin/public/images/logo.svg
@Alisa ято же уже столько раз утверждал , что - и кеш чистил везде, и даже переехал на другой хостинг ( кстати inferno оказался дорогим и неудомбым в плане техходдержки )
И у себя на компе жаде систему переустановил полностью. !!!
Это ничего не помогло, у доугих людей интересовался, проблема таже... в хром не отображается логотип
Логотип в SVG, с кодом все впорядке( в других же отображается !!!)
!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
И у себя на компе жаде систему переустановил полностью. !!!
Это ничего не помогло, у доугих людей интересовался, проблема таже... в хром не отображается логотип
Логотип в SVG, с кодом все впорядке( в других же отображается !!!)
!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
Правильный логотип SVG: https://svgshare.com/i/PWU.svg
https://playcode.io/668754/
Посмотреть вложение 4296
https://playcode.io/668754/
Посмотреть вложение 4296
блин... может я както не на том языке что ли выражаюсь или сам не догоняю!!!??
кроме хрома и edge , везде отображается !!!!
почему в хроме и edge не отображается !!!????

блин... может я както не на том языке что ли выражаюсь или сам не догоняю!!!??
кроме хрома и edge , везде отображается !!!!
почему в хроме и edge не отображается !!!????
Посмотреть вложение 4297
кроме хрома и edge , везде отображается !!!!
почему в хроме и edge не отображается !!!????
Посмотреть вложение 4297
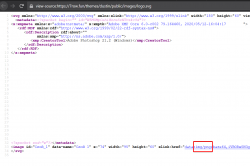
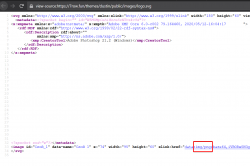
я посмотрел и у тебя точно не в svg формате, только что посмотрел. Вот для наглядности как выглядит код рабочего svg который открывается в том же хроме
Как понимаю ты переводил в формат svg через фотошоп, лучше найди нормальный специальный конвертер.
Код:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400" width="400" height="400">
<defs>
<image width="400" height="335" id="img1" href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAZAAAAFPCAMAAABUCWgEAAAAAXNSR0IB2cksfwAAAEtQTFRFAAAA/Pz8/Pz8/Pz88/fz7vTu/Pz85PHk2+rcea18PXA/ (и т.д)="/>
</defs>
<style>
tspan { white-space:pre }
</style>
<use id="Layer 0" href="#img1" x="0" y="0" />
</svg>
я посмотрел и у тебя точно не в svg формате, только что посмотрел. Вот для наглядности как выглядит код рабочего svg который открывается в том же хроме
Как понимаю ты переводил в формат svg через фотошоп, лучше найди нормальный специальный конвертер.
Код:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400" width="400" height="400">
<defs>
<image width="400" height="335" id="img1" href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAZAAAAFPCAMAAABUCWgEAAAAAXNSR0IB2cksfwAAAEtQTFRFAAAA/Pz8/Pz8/Pz88/fz7vTu/Pz85PHk2+rcea18PXA/ (и т.д)="/>
</defs>
<style>
tspan { white-space:pre }
</style>
<use id="Layer 0" href="#img1" x="0" y="0" />
</svg>| Похожие темы | Раздел | Ответов | Дата |
|---|---|---|---|
| DDoS-GUARD почему не стоит использовать? | Услуги | 2 |
| Похожие темы |
|---|
| DDoS-GUARD почему не стоит использовать? |