Почему слайдер показывается только на главной странице?
- Автор темы drkapuler
- Дата начала
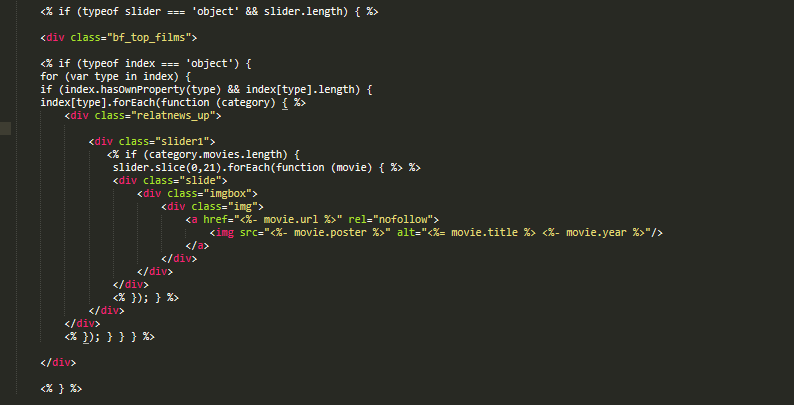
Цикл слайдера:
Всё что связано с
<% slider.forEach(function (movie) { %> ... <% }); %>Всё что связано с
index большой кусок кода и category не нужно.
| Похожие темы | Раздел | Ответов | Дата |
|---|---|---|---|
| DDoS-GUARD почему не стоит использовать? | Услуги | 2 |
| Похожие темы |
|---|
| DDoS-GUARD почему не стоит использовать? |