Почему после добавления movie.url - белый экран?
- Автор темы cfhlfh
- Дата начала
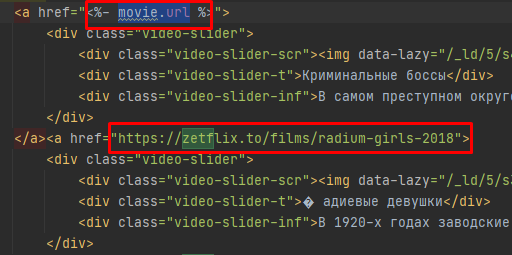
Внизу сама ссылку на другой сайт, вверху я изменил данную ссылку на movie.url
movie
https://github.com/CinemaPress/Them...28cdf353b076521af5dee63d/views/index.ejs#L215
Должен быть цикл фильмов, и только в цикле Вы можете использовать
Посмотреть вложение 5217
https://github.com/CinemaPress/Them...28cdf353b076521af5dee63d/views/index.ejs#L215
movieПосмотреть вложение 5217
https://github.com/CinemaPress/Them...28cdf353b076521af5dee63d/views/index.ejs#L215
Спасибо, попытаюсь разобраться, мне получается нужно данный блок с фильмами закинуть в этот цикл, так?
https://github.com/CinemaPress/Cine...236d6278465d9097f/default/views/index.ejs#L32
JavaScript:
<% /* Цикл блоков фильмов на главной странице */ %>
<% if (typeof index === 'object') { %>
<% for (var type in index) { %>
<% if (index.hasOwnProperty(type) && index[type].length && type !== 'episode') { %>
<% index[type].forEach(function (category) { %>
<% /* Справа от названия ссылка на случайный фильм из блока */ %>
<div class="randomMovieIndex">
<div class="cinemapress-random-index"
onclick="window.location.href='<%- category.url %>?random'"
title="<%- page.l.random %>">
<img src="/themes/default/public/mobile/dice.svg" alt="<%- page.l.random %>">
</div>
</div>
<% /* Название блока */ %>
<h2><%- category.name %></h2>
<% /* Цикл фильмов в блоке */ %>
<% if (typeof category === 'object' && category.movies && category.movies.length) { %>
<% category.movies.forEach(function (movie) { %>
<%- include('includes/single.ejs', {movie: movie}); -%>
<% }); %>
<% } %>
<% }); %>
<% } %>
<% } %>
<% } %><%- include('includes/single.ejs', {movie: movie}); -%>И вот в этом файле Вы можете в любом месте использовать
movie
@Alisa, ура, получилось всё! Теперь у меня еще такой вопрос возник, по первому фильму выкидывает на фильм "Однажды в… Голливуде", я где то как то могу контролировать какой первый фильм будет и т.д? В панели управления не нашел управление...

@Alisa, я пока не использовал - Цикл блоков фильмов на главной странице. Я взял <% /* Слайдер с фильмами */ %>, как мне использовать тот или иной список топов? Например я вот выше в блок "Новые фильмы" добавил фильм, как мне конкретно эти фильмы из этого блока использовать? Можно ли как то обратиться к тому или иному блоку
@Alisa, я пока не использовал - Цикл блоков фильмов на главной странице. Я взял <% /* Слайдер с фильмами */ %>, как мне использовать тот или иной список топов? Например я вот выше в блок "Новые фильмы" добавил фильм, как мне конкретно эти фильмы из этого блока использовать? Можно ли как то обратиться к тому или иному блоку
Этот блок имеет тип
ids.
Обратиться можно к нему как
type === 'ids', из примера кода выше.
JavaScript:
<% if (typeof index === 'object') { %>
<% for (var type in index) { %>
<% if (index.hasOwnProperty(type) && index[type].length && type === 'ids') { %>URL
Списки фильмов делать через модуль Контент.
Создаете коллекцию с фильмами.
https://demo.cinema.press/content-poslednie-obnovleniya-serialov
/movie не занят никаким шаблоном.Списки фильмов делать через модуль Контент.
Создаете коллекцию с фильмами.
https://demo.cinema.press/content-poslednie-obnovleniya-serialov
@Alisa, то есть я не могу создать отдельно /movie и сделать там основную часть фильмов? Вот почти так же как на демке, при нажатии на фильмы переносит на https://demo.cinema.press/type-t-fil6my, нету возможности убрать /type-t-fil6my и сделать movie или films например?
| Похожие темы | Раздел | Ответов | Дата |
|---|---|---|---|
| DDoS-GUARD почему не стоит использовать? | Услуги | 2 | |
| Как снимать деньги с WebMoney после блокировки в Украине (24 мая 2018)? | Разное интересное | 1 |