Почему поиск только по фильмам, а не актерам?
- Автор темы Tailerus
- Дата начала
@Alisa почему не работает поиск ? это один из примеров !!!!
Можно было бы попробовать добавить такую логику, что если фильм не найден, то предложить пользователю ссылки.
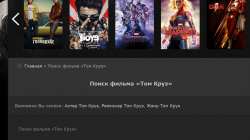
Возможно Вы искали:
<a href="/actor/Том Круз">Актер Том Круз</a>, <a href="/director/Том Круз">Режиссер Том Круз</a>, <a href="/genre/Том Круз">Жанр Том Круз</a>
Потому что нет такого фильма.
Можно было бы попробовать добавить такую логику, что если фильм не найден, то предложить пользователю ссылки.
Возможно Вы искали:
Можно было бы попробовать добавить такую логику, что если фильм не найден, то предложить пользователю ссылки.
Возможно Вы искали:
<a href="/actor/Том Круз">Актер Том Круз</a>, <a href="/director/Том Круз">Режиссер Том Круз</a>, <a href="/genre/Том Круз">Жанр Том Круз</a>
@Alisa насколько хорошо вы знаете этот движок ?
Если вам задают вопрос вы, на мой взгляд обязаны сами понимать, при условии знания движка, в какую "ветку" следует этот вопрос-ответ.
Переформулирую вопрос: почему при поиске в форме "поиск" при условии "имя актера", поиск не дает никаких поисковых результатов ?
Этот поиск работает только по базе названия фильмов и больше ни как по другому ?
Потому что нет такого фильма.
Можно было бы попробовать добавить такую логику, что если фильм не найден, то предложить пользователю ссылки.
Возможно Вы искали:
Можно было бы попробовать добавить такую логику, что если фильм не найден, то предложить пользователю ссылки.
Возможно Вы искали:
<a href="/actor/Том Круз">Актер Том Круз</a>, <a href="/director/Том Круз">Режиссер Том Круз</a>, <a href="/genre/Том Круз">Жанр Том Круз</a>
А куда например вставлять, чтоб протестировать?
category.ejs в место, где хотите видеть этот текст.
HTML:
<% if (!movies || !movies.length) { %>
<div style="display: none; padding: 20px;" id="esearch">
Возможно Вы искали:
<a id="eactor"></a>,
<a id="edirector"></a>,
<a id="egenre"></a>
</div>
<script>
if (window.location.href.indexOf("/search") + 1) {
var q = new URLSearchParams(window.location.search).get("q");
document.getElementById("eactor").href = "/actor/" + q;
document.getElementById("edirector").href = "/director/" + q;
document.getElementById("egenre").href = "/genre/" + q;
document.getElementById("eactor").innerHTML = "Актер " + decodeURIComponent(q);
document.getElementById("edirector").innerHTML = "Режиссер " + decodeURIComponent(q);
document.getElementById("egenre").innerHTML = "Жанр " + decodeURIComponent(q);
document.getElementById("esearch").style.display = "block";
}
</script>
<% } %>
Вставьте в шаблон
Посмотреть вложение 4369
category.ejs в место, где хотите видеть этот текст.
HTML:
<% if (!movies || !movies.length) { %>
<div style="display: none; padding: 20px;" id="esearch">
Возможно Вы искали:
<a id="eactor"></a>,
<a id="edirector"></a>,
<a id="egenre"></a>
</div>
<script>
if (window.location.href.indexOf("/search") + 1) {
var q = new URLSearchParams(window.location.search).get("q");
document.getElementById("eactor").href = "/actor/" + q;
document.getElementById("edirector").href = "/director/" + q;
document.getElementById("egenre").href = "/genre/" + q;
document.getElementById("eactor").innerHTML = "Актер " + decodeURIComponent(q);
document.getElementById("edirector").innerHTML = "Режиссер " + decodeURIComponent(q);
document.getElementById("egenre").innerHTML = "Жанр " + decodeURIComponent(q);
document.getElementById("esearch").style.display = "block";
}
</script>
<% } %>
Вставьте в шаблон
Посмотреть вложение 4369
category.ejs в место, где хотите видеть этот текст.
HTML:
<% if (!movies || !movies.length) { %>
<div style="display: none; padding: 20px;" id="esearch">
Возможно Вы искали:
<a id="eactor"></a>,
<a id="edirector"></a>,
<a id="egenre"></a>
</div>
<script>
if (window.location.href.indexOf("/search") + 1) {
var q = new URLSearchParams(window.location.search).get("q");
document.getElementById("eactor").href = "/actor/" + q;
document.getElementById("edirector").href = "/director/" + q;
document.getElementById("egenre").href = "/genre/" + q;
document.getElementById("eactor").innerHTML = "Актер " + decodeURIComponent(q);
document.getElementById("edirector").innerHTML = "Режиссер " + decodeURIComponent(q);
document.getElementById("egenre").innerHTML = "Жанр " + decodeURIComponent(q);
document.getElementById("esearch").style.display = "block";
}
</script>
<% } %>