Как создать навигацию по нескольким категориям (фильмы, комедия, 2021, США)?
- Автор темы Aleksey
- Дата начала
Система понимает несколько категорий в запросе.
Нужно сделать чтобы при нажатии на год, жанр или страну, в URL добавлялся или обновлялся параметр.
Нужно сделать чтобы при нажатии на год, жанр или страну, в URL добавлялся или обновлялся параметр.
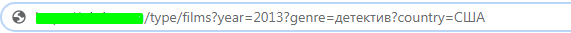
/type/фильмы?year=2010/type/фильмы?year=2010&genre=комедия/type/фильмы?year=2010&genre=комедия&country=США
Например так :

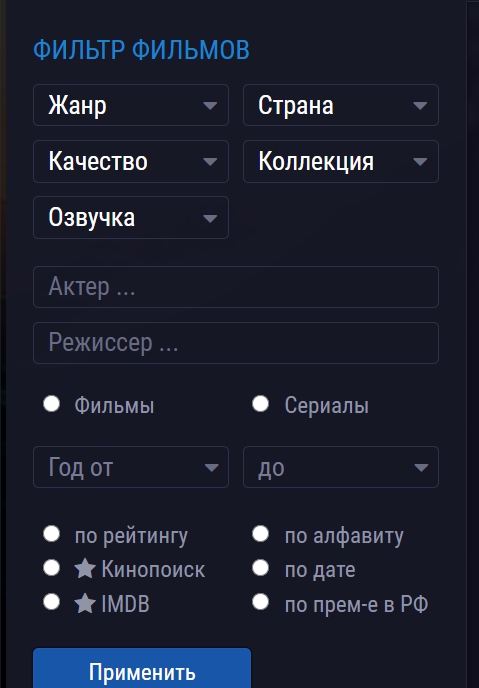
@Alisa, А нельзя такое в шаблон включить? Пользователем было бы очень удобно. Чтобы пользователь мог сам ссылку составить, указывая параметры на сайте.
Например так :
Посмотреть вложение 5262
Например так :
Посмотреть вложение 5262
ооооооо, гдек ты это взял? ссылку на ресурс в студию, я такой попробую сам собрать, думаю особо сложного ничего там нет
Не получится пользователю собрать себе фильм по жанрам или исключить какой-то.
Помогите привести ссылку к нормальному виду:
Сейчас формируется ссылка вида
Ошибка с амперсандом '&' в регулярках 100% которые я ненавижу

И этот пункт не маловажен

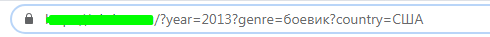
/type/serials?country=c-SSHA&genre=g-boevik&year=2010/country/c-SSHA?genre=g-boevik&year=2010/genre/g-boevik?year=2010&country=c-SSHA/year/2010?genre=g-boevik&country=c-SSHAСейчас формируется ссылка вида
?year=2021?genre=боевик?country=СШАОшибка с амперсандом '&' в регулярках 100% которые я ненавижу
И этот пункт не маловажен

Код:
<section class="guide-menu fluid" style="padding: 0">
<h5 class="section-heading">ФИЛЬТРЫ</h5>
<style>
select{
border-radius: 5px;
border: 0;
background: #444;
color: #fff;
padding: 5px;
margin: 5px 25px;
width: 155px;
}
button{
border-radius: 5px;
border: 0;
background: #444;
color: #fff;
padding: 5px;
margin: 5px 25px;
width: 155px;
}
</style>
<select data-category="year">
<option>Все годы</option>
<% page.urls.years.forEach(function(year) { %>
<option value="<%= year.title %>"><%- year.title %></option>
<% }); %>
</select>
<br>
<select data-category="genre">
<option>Все жанры</option>
<% page.urls.genres.forEach(function(genre) { %>
<option value="<%= genre.title %>"><%- genre.title %></option>
<% }); %>
</select>
<br>
<select data-category="country">
<option>Все страны</option>
<% page.urls.countries.forEach(function(country) { %>
<option value="<%= country.title %>"><%- country.title %></option>
<% }); %>
</select>
</section>
<button onClick="filter ()">ПРИМЕНИТЬ</a></button>
<script>
let HREF = [];
["year", "genre", "country"].forEach(function (cat_genre) {
var cat = document.querySelector('[data-category="' + cat_genre + '"]');
cat.onchange = function (event) {
var v = event.target.value;
var c = cat.dataset.category;
var r = new RegExp(c + "=[^\&]*?", "ig");
var page = window.location.href.replace(r, "");
HREF['page'] = page;
switch (c) {
case "year":
if (v != "Все годы") {
HREF['year'] = (page.indexOf("?") + 1 ? "&" : "?") + c + "=" + v;
}
break;
case "genre":
if (v != "Все жанры") {
HREF['genre'] = (page.indexOf("?") + 1 ? "&" : "?") + c + "=" + v;
}
break;
case "country":
if (v != "Все страны") {
HREF['country'] = (page.indexOf("?") + 1 ? "&" : "?") + c + "=" + v;
}
break;
};
};
});
function filter () {
var url = "";
if (HREF['year']) {
url = HREF['year'];
};
if (HREF['genre']) {
url = url + HREF['genre'];
};
if (HREF['country']) {
url = url + HREF['country'];
};
console.log(HREF['page'] + url);
window.location.href = (HREF['page'] + url);
HREF = [];
}
</script>
Последнее редактирование: