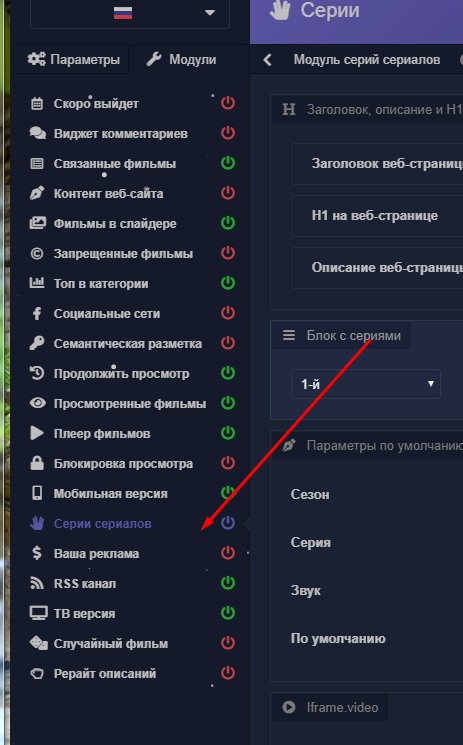
2 slesarps , этот код вставлять как есть не надо было , он объясняет логику как надо выводить контент. чтобы написать блок вам надо обладать базовыми знаниями по написанию кода верстки страницы. я сейчас распишу подробнее
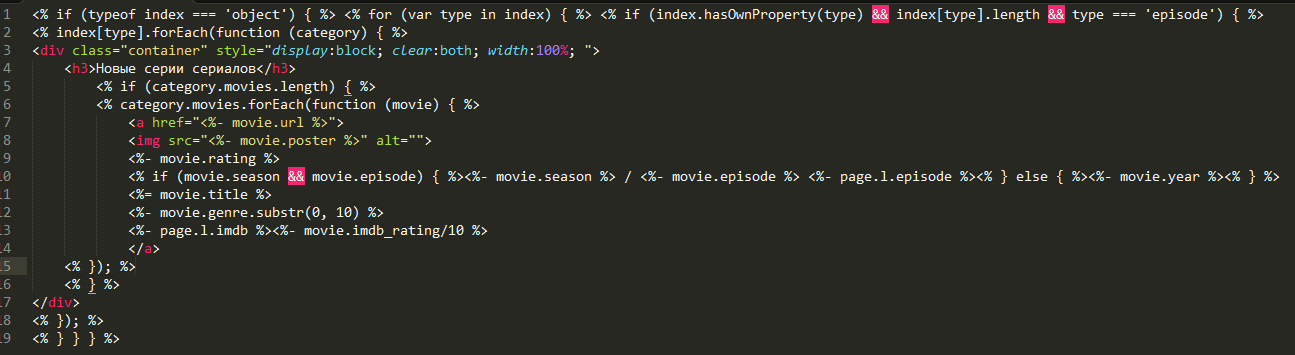
код
<% if (typeof index === 'object') { %> <% for (var type in index) { %> <% if (index.hasOwnProperty(type) && index[type].length && type === 'episode') { %>
<% index[type].forEach(function (category) { %>
его надо обязательно закрывать
<% }); %>
<% } } } %>
выводит на странице индекса блок с эпизодами, только на этой странице typeof index
далее в этом блоке надо поместить контейнер верстки я для примера написал , что это блочный элемент, и сделать на всю ширину сайта. х3 это развание блока , можете там статическое название вставить как в примере , либо переменную которая подтянет с админки ваше значение названия.
<div class="container" style="display:block; clear:both; width:100%; ">
<h3>Новые серии сериалов</h3>
и закрыть его
</div>
далее внутри надо выгнать массив едениц контента новых серий
<% if (category.movies.length) { %>
<% category.movies.forEach(function (movie) { %>
и закрывать его
<% }); %>
<% } %>
можно закрывать и так
<% });} %>
далее внутри этого массива вы должны сформировать элемент из тех значений которые вам нужны, набрав нужные переменные
<a href="<%- movie.url %>"> - открывается ссылка элемента , в ней
<img src="<%- movie.poster %>" alt=""> - картинка
<%- movie.rating %> - рейтинг
<% if (movie.season && movie.episode) { %><%- movie.season %> / <%- movie.episode %> <%- page.l.episode %><% } else { %><%- movie.year %><% } %> - тут проверка если есть сезон то выводим, если нет место него выводим год
<%= movie.title %> - название
<%- movie.genre.substr(0, 10) %> это выводит одну категорию ( можно выводить несколько убрав substr(0,10) например , фильм аватар это фантастика, боевик, комедия. , либо просто вывести фантастика )
<%- page.l.imdb %><%- movie.imdb_rating/10 %> - это рейтинг по имдб , где первая переменная это название , вторая значение поделенное 5 из 10 например.
</a>
и если все правильно соберете будет все работать.
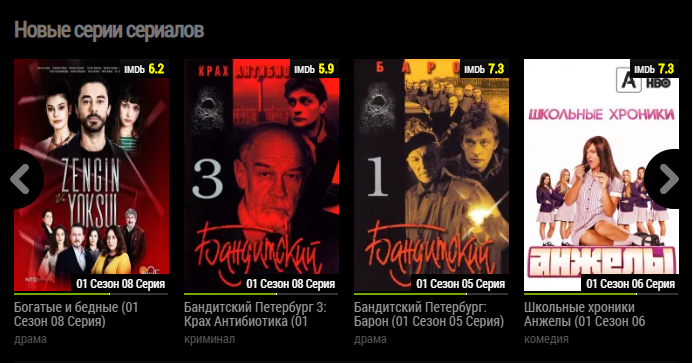
вот так должно получиться в итоге
Посмотреть вложение 2495
и учитывайте надо понимать код , а не тупо бездумно копировать и вставлять в шаблон не понимая как работает. спасибо