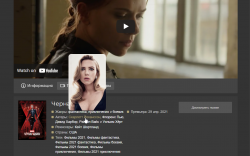
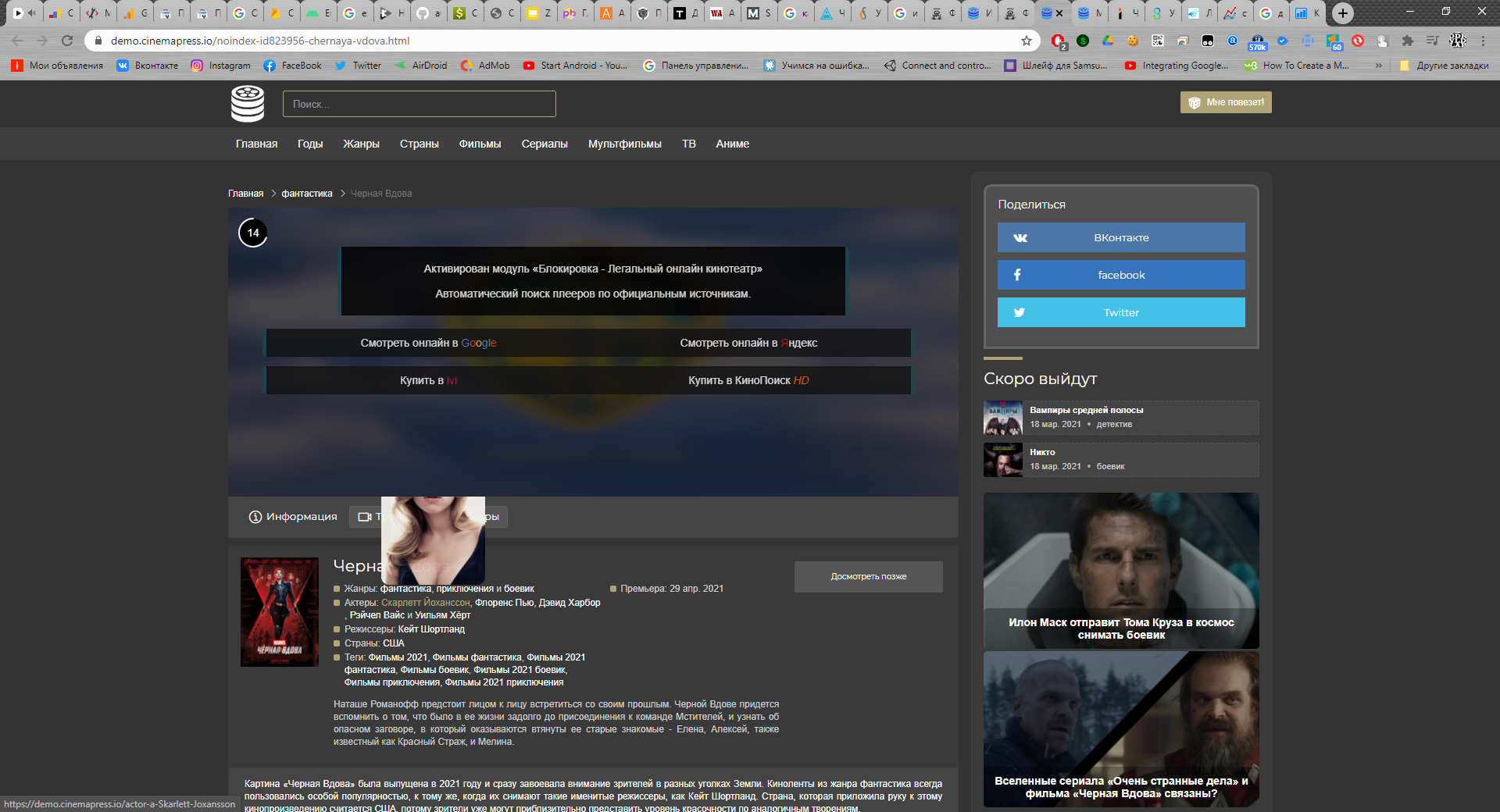
На desktop версии кино-сайта фото показываются при наведении на имя актера или режиссера.
https://demo.cinema.press/noindex-id823956-chernaya-vdova.html
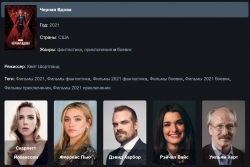
На мобильной версии кино-сайта актеры показаны сразу в фотографиях.
https://demo.cinema.press/mobile-version/noindex-id823956-chernaya-vdova.html
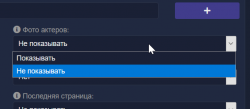
Включение и отключение такого показа в Аддмин-панель - Настройки отображения - Фото актеров
Перед включением, нужно загрузить все фото на свой сервер.
Для этого используется команда:
cinemapress peopleПо умолчанию она загружает только фото (без json) с именами на английском и кириллице (русский, украинский и др.) в
/files/poster/people/Обход происходит по 3 миллионам актеров, среди которых исключаются актеры фильмов для взрослых и актеры, у которых нет фото.
Параметры команды:
cinemapress people "example.com" "snow" "jpg" "ru" "cache"- example.com - домен Вашего сайта
- snow - шаблон на котором работает сайт
- jpg - загружать только картинки, возможные варианты:
- jpg - загружать только картинки в /files/poster/people/Скарлетт Йоханссон.jpg
- json - загружать json в /themes/шаблон/views/actor/Скарлетт Йоханссон.json и после этого данные из этого файла можно использовать в шаблоне
category.ejs, например чтобы вывести биографию<%- movie.custom.biography %>, подробнее здесь(актеров огромное число, поэтому сайт может не справиться с такой нагрузкой!) - all - загружать и jpg и json
- ru - имена актеров для jpg и для json, только на английском и кириллице (исключить арабский, китайский и прочие языки), возможные варианты:
- ru - английские и русские имена
- en - только английские имена и биография
- all - имена на всех доступных языках
- cache - не делать запрос к JSON и скачиванию JPG, если этот актер уже есть (
/var/json-people- тут json,/files/poster/people/- тут jpg)
movie.actors_arr2 и movie.directors_arr2Благодаря этим массивам, реализуется вывод фото актеров в шаблоне
movie.ejs:
HTML:
<% if (typeof movie.actors_arr2 === 'object' && movie.actors_arr2.length) { %>
<% movie.actors_arr2.forEach(function (actor) { %>
<div class="cinemapress-news-block cinemapress-people-block">
<div style="margin: 0; padding: 10px">
<a href="<%- actor.url %>" class="cinemapress-news lazy" style="background-image:url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAPoAAADICAQAAABrVzQQAAABLUlEQVR42u3RMQEAAAgDoC251W3hI1SgmfBMpUtHOtKRjnSkIx3pSEc60pGOdKQjHelIl450pCMd6UhHOtKRjnSkIx3pSEc60pEuHelIRzrSkY50pCMd6UhHOtKRjnSkI1060pGOdKQjHelIRzrSkY50pCMd6UhHunSkIx3pSEc60pGOdKQjHelIRzrSkY506dKlIx3pSEc60pGOdKQjHelIRzrSkY50pEtHOtKRjnSkIx3pSEc60pGOdKQjHelIl450pCMd6UhHOtKRjnSkIx3pSEc60pEuHelIRzrSkY50pCMd6UhHOtKRjnSkI1060pGOdKQjHelIRzrSkY50pCMd6UhHunTp0pGOdKQjHelIRzrSkY50pCMd6UhHOtKlIx3pSEc60pGOdKRzawFrr2QBa00SvgAAAABJRU5ErkJggg==');" data-bg="<%- actor.image %>">
<div class="cinemapress-news-title">
<%= actor.title %>
</div>
</a>
</div>
</div>
<% }); %>
<% } %>Как Вы можете заметить, вывод происходит в блоке
cinemapress-news-block, т.е. стили полностью повторяют вывод новостей. Единственный добавочный стиль, это cinemapress-people-block чтобы на узком мобильном экране актеры были в 2 строки.
CSS:
@media all and (max-width: 767px) {
.cinemapress-people-block {
float: left;
width: 33.33%;
}
}
@media all and (min-width: 768px) and (max-width: 1199px) {
.cinemapress-people-block {
float: left;
width: 20%;
}
}
@media all and (min-width: 1200px) {
.cinemapress-people-block {
float: left;
width: 20%;
}
}
HTML:
<a href="/actor/Скарлетт Йоханссон" class="cinemapress-tooltips">
Скарлетт Йоханссон
<span style="position: absolute; visibility: hidden;">
<img src="/files/poster/people/Скарлетт Йоханссон.jpg" alt="Скарлетт Йоханссон"/>
</span>
</a>
CSS:
a.cinemapress-tooltips {
position: relative;
display: inline
}
a.cinemapress-tooltips span {
position: absolute;
color: #fff;
height: 200px;
line-height: 64px;
text-align: center;
visibility: hidden;
border-radius: 6px
}
a.cinemapress-tooltips span img {
height: 200px;
border-radius: 10px
}
a.cinemapress-tooltips span:after {
content: '';
position: absolute;
top: 100%;
left: 50%;
margin-left: -8px;
width: 0;
height: 0
}
a:hover.cinemapress-tooltips span {
visibility: visible !important;
opacity: .95;
bottom: 30px;
left: 0;
right: 0;
text-align: center;
z-index: 100001
}Все эксперименты с сайтом и загрузкой фото, лучше делайте на отдельном тестовом сайте
test.example.com и затем когда убедитесь что всё работает, переносите на основной. При загрузке фото и json, в названиях-именах буква ё заменяется на е, для лучшей совместимости.Команда будет выполняться несколько дней, поэтому запускать её лучше в фоне, чтобы можно было закрыть терминал:
nohup cinemapress people "example.com" "snow" > people.log 2>&1 &
cinemapress upd && cinemapress update